単数 要素(Element) が単数形になっています(戻されるのは一つのオブジェクトです) var element = document.getElementById(id); セレクタに一致した最初のオブジェクトを返します var element = document.querySelector(selectors); 複数 要素(Element) が複数形(Elements)になっています。戻されるのは複数のオブジェクトなので、そのうちの一つを参照する為に[index] で番号( 0 はじまり) で指定します。要するに戻されるのはコレクションですが、記述方法は配列です。 🔴 name 属性で取得 var elements = document.getElementsByName(name);
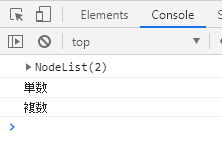
▼ この記事内の title( 単数と複数 ) を デベロッパーツールで表示( F12 で開いてください )
<script>
function test_name_title() {
var elements = document.getElementsByName("title");
console.dir( elements );
for (var i = 0; i < elements.length; i++) {
var item = elements[i];
console.log( item.textContent );
}
}
</script>
<input type="button" value="実行" onclick="test_name_title();">
▼ MDN より引用 リストの要素について処理を回すために for...in や for each...in を用いてはいけません。なぜなら、 NodeList のプロパティである要素に加えて、 length プロパティについても処理が適用されるため、 element オブジェクトのみ処理すべきスクリプトではエラーが生じます。また、for..in で取得されるプロパティの順番は保証されていません。※ for...of ループ は IE11 で使用できません 🔴 要素名で取得 var elements = document.getElementsByTagName(name); 🔴 クラス名で取得 var elements = document.getElementsByClassName(names); // または var elements = rootElement.getElementsByClassName(names); 🔴 CSS セレクタで取得 セレクタに一致した全てのコレクションを返します var elementList = parentNode.querySelectorAll(selectors);