MySQL : 相関サブクエリ・非相関サブクエリ( IN 句 ) の試験問題
相関サブクエリは、外部クエリの値を使用するサブクエリです。
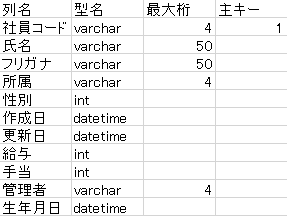
社員マスタ(左) の社員コードと得意先マスタ(右) の担当者が一致します。
社員が担当する得意先の件数を表示する SQL を記述してください。 1 社員マスタ(左) に 管理者名 VARCHAR(50)を追加したとして、UPDATE 構文で相関サブクエリを使用して管理者名列の全ての名前をセットしてください 2 取引データの取引先コードと金額を使用して売り上げが400万を超える担当者の社員情報の一覧を取得するSQLを記述してください( 二階層の IN を使用した非相関サブクエリ ) 3
MySQL : 結合によるデータ作成と調整 の試験問題
テスト時に何らかのテストデータを作成したい時には、1結合を使用します。仕様的には、結合するテーブルの条件で両方共データが存在する場合の行の一覧を取得しますが、プログラミング的には特殊な目的に利用する事になります。 この結合は、条件を指定しなければ、いわゆる2となるので、50件の社員マスタを自己結合させれば、2500件のデータを作成する事ができます。以下に社員マスタ(50件)を自己結合させて、2500件の 片方の社員マスタの列を表示する SQL を記述してください。 3 しかし、このままでは主キーが無い(本来の社員コードは重複してしまう)ので、CREATE TABLE ... SELECT 構文を使用して社員マスタと同じ列定義を持った社員テーブルを作成する SQL を記述してください 4 このテーブルに自動採番列( SERIAL )の ROWKEY という列を先頭に追加するSQL を記述してください 5 この際、自動的に ROWKEY というユニークなインデックスが作成されてしまいますが、主キーを作成する為にこのインデックスを削除する必要があります。その際、ROWKEY 列が NOT NULL である必要があるので、NOT NULL 制約を付加する SQL を記述してください 6 ROWKEY インデックスを削除する SQL を記述してください 7 最後に、ROWKEY に主キーを付加する SQL を記述してください 8
MySQL : 外部からのアクセス・結合( JOIN ) の試験問題
MySQL では設定しなれければ、接続できるホストは1のみです。ユーザも2しかありません。外部からの接続を可能にするには、MySQLから見たホスト名とユーザ名を組み合わせてアカウント管理ステートメントである GRANT 構文で実行します。以下に PC-00 に対して既存の前述のユーザでパスワードを mypass として すべての権限を付与するSQL を記述してください( 他のユーザに権限を与えれるように記述してください )( +5 ) 3 上記定義を削除する SQL を以下に記述してください 4( +1 ) 二つ以上の表を結合する場合、プログラミングでは通常5を指定して最初のテーブルデータを全て選択するようにします。この場合、二つ目のテーブルに最初のテーブルに該当するデータが無い場合、二つ目のテーブルに該当する列の内容は6となります。 結合の際の条件は7句の後に記述され、最終的に結合後の行を絞るには8句を使用し、ソートする為の9句は、最後に記述します。 社員マスタでは、【管理者】という列があり、これは同じ社員マスタのデータとなります。つまり、管理者名を表示するには、社員マスタと社員マスタを結合する必要があります。このような結合を自己結合と言います。 この結合の記述のポイントは、二つの社員マスタに別名を与える事です。以下に管理者名を取得可能な自己結合の SQL を記述してください( +2 ) 10
MySQL : エクスポート・インポート の試験問題
データ操作ステートメントで重要なSQLは、SELECT と UPDATE と INSERT です。これらで殆どのアプリケーションに必要な処理を実現できます。ただ、その中でもデータベースの中だけで完結しない SQL を知っておく事は開発や運用で重要になります。 MySQL では、SELECT を使用してテキストファイルにデータをエクスポートする事ができます。社員マスタの全ての列を C:/app/workspace/syain.932 へ出力する SQL を記述してください。 1 ※ キャラクタセットは cp932 ※ 列データの区切り文字は ,(カンマ) ※ 改行コードは \r\n ※ OPTIONALLY ENCLOSED BY '"' を使用する事 データをエクスポートするという事は、インポートを知っている必要があります。MySQL では上記処理で出力されたデータを LOAD DATA INFILE という SQL で実現します。(この SQL もデータ操作ステートメントです) 以下に、インポートする SQL を記述してください 2 社員マスタには、主キーが存在します。ですから、インポートする前にはデータを全て削除しておく必要がありますが、この場合はデータ操作ステートメントの3構文では無く、データ定義ステートメントの4構文を使用してください。前者はあくまで、アプリケーション内での削除に使われるもので、運用には後者を使用します。 バックアップ目的のエクスポートは、コマンドで行います。以下にコマンドプロンプトで行うエクスポートを記述してください。 5 ※ localhost の lightbox データベース ※ ユーザは root で、パスワードは空文字 ※ 出力ファイルは backup.sql この内容は SQL となっていますので、インポートはSQL の実行を行うコマンドです。以下にその内容を記述してください 6