01.<!DOCTYPE html>02.<html>03.<head>04.<meta content="width=device-width initial-scale=1.0 minimum-scale=1.0 maximum-scale=1.0 user-scalable=no" name="viewport">05.<meta charset="UTF-8">06.<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.1.1/css/bootstrap.css">07. 08.<script>09.function test(event) {10. 11. console.dir(event);12. 13. // ファイルオブジェクト14. var file = event.target.files[0];15. 16. // file.name でファイル名17. 18. // ファイルを読み込む為のオブジェクト19. var reader = new FileReader();20. 21. // ファイルが読込み完了時に行う処理をイベントとして登録22. reader.onload = function(reader_event) {23. document.getElementById("text").value = reader_event.target.result;24. };25. 26. // イベントを開始させるメソッド( shift_jis という前提で第二引数を指定 )27. reader.readAsText(file,"shift_jis");28. 29.}30.</script>31. 32.</head>33.<body>34.<h1>ファイルの読込み</h1>35. 36.<input type="file" id="btn" value="参照" onchange="test(event)">37.<div>38.<textarea id="text" style='width:90%;height:400px;'></textarea>39.</div>40. 41.</body>42.</html>ファイルの読込み部分 1) type="file" による input 要素で取得したローカルファイルのオブジェクトが必要
01.// ファイルオブジェクト02.var file = event.target.files[0];03. 04.// ファイルを読み込む為のオブジェクト05.var reader = new FileReader();06. 07.// ファイルが読込み完了時に行う処理をイベントとして登録08.reader.onload = function(reader_event) {09. document.getElementById("text").value = reader_event.target.result;10.};11. 12.// イベントを開始させるメソッド( shift_jis という前提で第二引数を指定 )13.reader.readAsText(file,"shift_jis");▼ MDN のドキュメント FileReader FileReader.readAsText() ★ 改造キャラクタセットを無条件に shift_jis にしているので、コンボボックスで変更可能にする必要があります キャラクタセットの選択
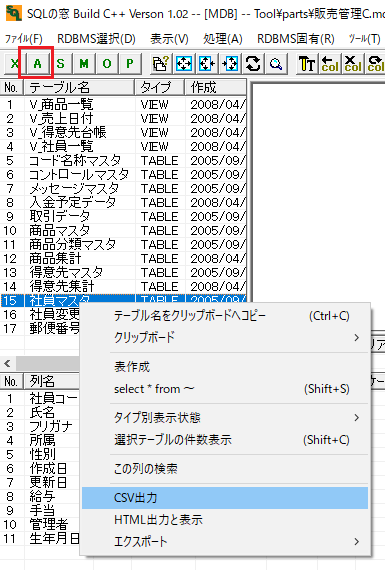
1.キャラクタセットの選択 <select id="charset">2.<option value="shift_jis">SHIFT_JIS</option>3.<option value="utf-8">UTF-8</option>4.</select>ロードテスト用の csv データの作成 ▼ SQLの窓でデータを csv でエクスポートします