01.<!DOCTYPE html>
02.<html>
03.<head>
04.<meta content="width=device-width initial-scale=1.0 minimum-scale=1.0 maximum-scale=1.0 user-scalable=no" name="viewport">
05.<meta charset="UTF-8">
06.<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.1.1/css/bootstrap.css">
07.
08.<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
09.<script>
10.$(function(){
11.
12. $("#btn1").on( "click", function(){
13. $("#img").animate({ width: "10%" })
14. });
15.
16. $("#btn2").on( "click", function(){
17. $("#img").animate({ width: "50%" })
18. });
19.
20.});
21.</script>
22.</head>
23.
24.<body>
25.
26.<img id="img" src="https://winofsql.jp/sozai/g/night-city-light.jpg" style="width:50%">
27.<br>
28.<input id="btn1" name="btn" type="button" value="縮小">
29.<input id="btn2" name="btn" type="button" value="拡大">
30.
31.</body>
32.</html>
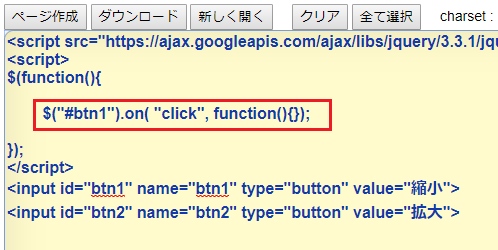
4) function の {} 部分を開いてコードを書けるようにする
1) 縮小と入力して選択 2) button-1 をクリックボタンのイベントを作成3) メッセーシジボックス内の btn を btn1 に変更して OK
4) 同様に拡大ボタンを btn2 で作成
3) カーソルを右横に置いて、.on ボタンをクリック
4) そのまま OK
5) function の {} 部分を開いてコードを書けるようにする