Google Chrome のデベロッパーツールの知識
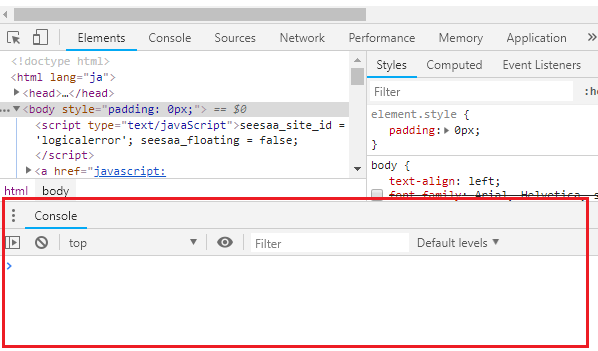
ESC で コンソールタブ以外で下部にコンソールを表示する
 ESC で表示・非表示が切り替えられます。
ESC で表示・非表示が切り替えられます。
リロードボタン長押しでオプションメニュー
 デベロッパーツールが開いている状態でのみ、メニューが表示されてリロード方法を選択できるようになります。特に、最後の『キャッシュの消去とハード再読み込み』は、ショートカットキーが無いのでこのメニューからのみ利用できます。
デベロッパーツールが開いている状態でのみ、メニューが表示されてリロード方法を選択できるようになります。特に、最後の『キャッシュの消去とハード再読み込み』は、ショートカットキーが無いのでこのメニューからのみ利用できます。
ドラッグ & ドロップで要素を移動
 ドラッグで top_1 の div を移動中です。ドロップすると移動され、CTRL+Z で元に戻ります
ドラッグで top_1 の div を移動中です。ドロップすると移動され、CTRL+Z で元に戻ります
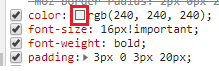
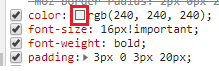
CSS のカラーフォーマットをその場で変更表示
カラー部分を、SHIFT を押しながらクリックすると、フォーマットが切り替わって循環します。

複数の JavaScript ソースより文字列検索

JavaScript の整形

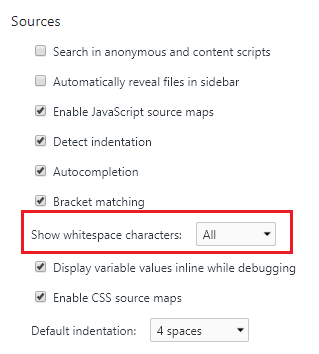
ソースのスペースの表示
F1 で settings を開きます
 ▼ スペース
▼ スペース
 ▼ タブ
▼ タブ

コンソールから関数のブレイクポイント作成
debug( 関数名 )
▼ 解除
undebug( 関数名 )
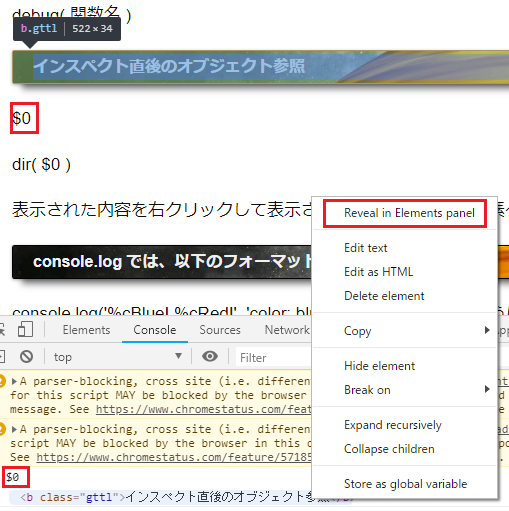
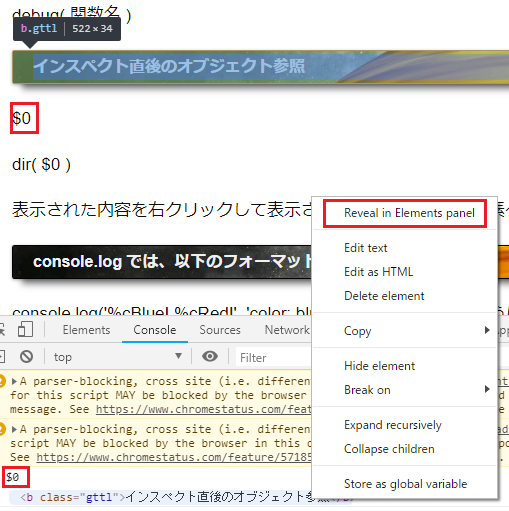
インスペクト直後のオブジェクト参照
$0
dir( $0 )
表示された内容を右クリックして表示されるメニューから、要素タブの該当部分へ戻れます
( $0 でも dir($0) でもどちらでも )

console.log では、以下のフォーマット文字列が使えます
console.log('%cBlue! %cRed!', 'color: blue;', 'color: red;'); のように複数も可
| 指定子 | 出力 |
|---|
| %s | 値を文字列としてフォーマットします。 |
| %i または %d | 値を整数としてフォーマットします。 |
| %f | 値を浮動小数点値としてフォーマットします。 |
| %o | 値を展開可能な DOM 要素としてフォーマットします。[Elements] パネルに表示されるフォーマットです。 |
| %O | 値を展開可能な JavaScript オブジェクトとしてフォーマットします。 |
| %c | 2 番目のパラメータで指定されたように出力文字列に CSS スタイルルールを適用します。 |
%c は、続く文字列に対してスタイルを適用するものなので、色や大きさ等いろいろな表現をコンソール上で行います
この方法を使うと背景に画像を設定できるので、コンソールに画像を表示する事もできます。
console.log("%c%s","background: url('https://lh3.googleusercontent.com/-lpfmi9vuwOg/WDVegEds_SI/AAAAAAAAhxc/0DzXoBQQlJw_L7KXSIi2UY0hEJwjiNcHwCHM/s128/internet_kanki_woman1.png'); font-size: 1240px;"," ")
コンソールで IFRAME を選択
デフォルトでは、トップフレームなので IFRAME の中で作業したい場合に選択します。インスペクトで IFRAME 部分を選択してからコンソールに移動すると、IFRAME 内でコンソールが動作しています。

その他
コンソールでは、SHIFT+Enter で複数行可
copy コマンド( コンソールのみ ) でクリップボードへコピー
ESC で表示・非表示が切り替えられます。
リロードボタン長押しでオプションメニューデベロッパーツールが開いている状態でのみ、メニューが表示されてリロード方法を選択できるようになります。特に、最後の『キャッシュの消去とハード再読み込み』は、ショートカットキーが無いのでこのメニューからのみ利用できます。
ドラッグ & ドロップで要素を移動ドラッグで top_1 の div を移動中です。ドロップすると移動され、CTRL+Z で元に戻ります
CSS のカラーフォーマットをその場で変更表示カラー部分を、SHIFT を押しながらクリックすると、フォーマットが切り替わって循環します。 複数の JavaScript ソースより文字列検索
複数の JavaScript ソースより文字列検索 JavaScript の整形
JavaScript の整形 ソースのスペースの表示F1 で settings を開きます
ソースのスペースの表示F1 で settings を開きます▼ スペース
▼ タブ
 コンソールから関数のブレイクポイント作成debug( 関数名 ) ▼ 解除 undebug( 関数名 )インスペクト直後のオブジェクト参照$0 dir( $0 ) 表示された内容を右クリックして表示されるメニューから、要素タブの該当部分へ戻れます ( $0 でも dir($0) でもどちらでも )
コンソールから関数のブレイクポイント作成debug( 関数名 ) ▼ 解除 undebug( 関数名 )インスペクト直後のオブジェクト参照$0 dir( $0 ) 表示された内容を右クリックして表示されるメニューから、要素タブの該当部分へ戻れます ( $0 でも dir($0) でもどちらでも ) console.log では、以下のフォーマット文字列が使えますconsole.log('%cBlue! %cRed!', 'color: blue;', 'color: red;'); のように複数も可
console.log では、以下のフォーマット文字列が使えますconsole.log('%cBlue! %cRed!', 'color: blue;', 'color: red;'); のように複数も可 その他コンソールでは、SHIFT+Enter で複数行可 copy コマンド( コンソールのみ ) でクリップボードへコピー
その他コンソールでは、SHIFT+Enter で複数行可 copy コマンド( コンソールのみ ) でクリップボードへコピー