<html>
<head>
<meta http-equiv="x-ua-compatible" content="ie=edge">
<meta charset="utf-8">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.1.1/css/bootstrap.css" />
<script src="https://winofsql.jp/hta.js"></script>
<script>
// ウインドウの位置とサイズ
centerWindow( 1100, 900 );
var Fso = newObject("Scripting.FileSystemObject");
var Helper = newObject("Lbox.BatchHelper");
$(function(){
// ***************************
// ボタン表示位置微調整
// ***************************
$( ".btn" ).css({
"margin-top": "-4px"
});
// ファイルを開くダイアログ
$("#act1").on("click", function(){
if ( Helper == null ) {
alert("BatchHelper はインストールされていません");
return;
}
var filePath = Helper.OpenFileNames( "ファイルの選択", "全て,*.*,CSV,*.csv", "", "" );
// DefaultDir (省略可): 初期ディレクトリ
// DefaultExt (省略可): デフォルトの拡張子
if( filePath == "" ) {
alert("ファイルの参照選択がキャンセルされました")
return;
}
var fileArray = filePath.split("\t");
loadTable( fileArray );
});
});
</script>
<style>
/* ブロックを左右に表示 */
.ttl {
display: inline-block;
width: 120px;
vertical-align: top;
}
.entry {
display: inline-block;
}
/* エリアコントロール用 */
#head {
padding: 20px;
width: 100%;
height: 80px;
background-color: #e0e0e0;
}
#extend {
padding: 4px 16px;
display: block;
margin-left: auto;
margin-right: auto;
width: calc( 100% - 3px );
height: calc( 100% - 80px - 2px );
border: solid 2px #c0c0c0;
overflow: scroll;
}
.row_data td {
cursor: default!important;
}
html,body {
height: 100%;
}
</style>
</head>
<body>
<div id="head">
<p class="ttl">
処理
</p>
<p class="entry">
<input
id="act1"
class="ml-4 btn btn-primary"
type="button"
value="ファイルを開くダイアログ ( 複数選択 )">
</p>
</div>
<div id="extend">
<table class="table table-hover">
<tbody id="tbl">
</tbody>
</table>
<br>
</div>
</body>
</html>
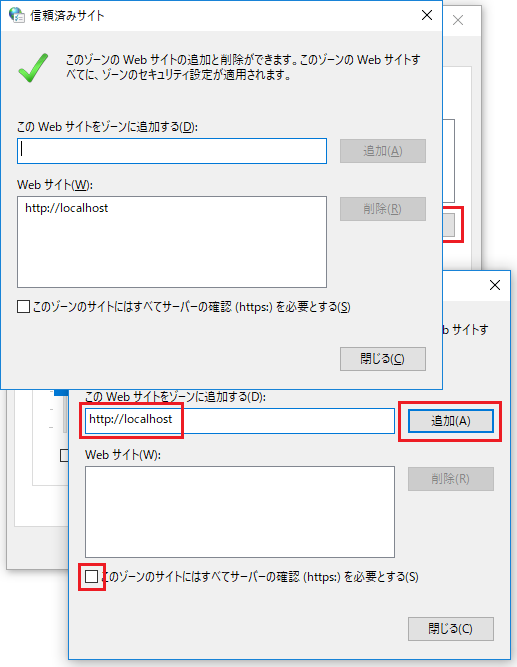
ダウンロードして実行すると、通常のアプリケーションとして動作します。 また、拡張子を .html に変更して IE11 で以下の設定を行うと localhost で IE11 状で動作します