|
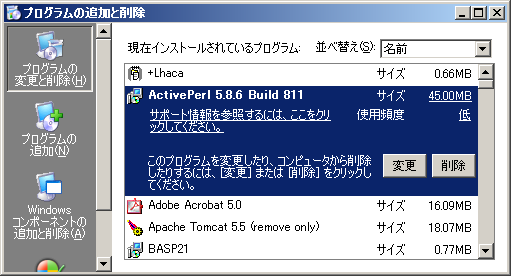
( 以下の削除では再起動を要求されました )

|
|
main と ext は新規に作成

main の中

init.cgi
| | #!/usr/bin/perl
#
# Serene Bach - weblog management system
# == scripted by Takuya Otani =========
# == copyright (C) SimpleBoxes 2004 ===
# --- Global Configuration ---
DataDir ./data
DataSuffix .cgi
# ヘルプドキュメント -> URI
HelpSrv http://localhost/sb/doc/
# 管理画面用のテンプレートファイル -> URI
TempSrv http://localhost/sb/lib/resource/
# 管理画面用のテンプレートファイル -> ディレクトリ
# ( cgi からの相対パス )
TempDir ../lib/resource/
# ログイン時にクッキーの扱いを区別する為
WeblogId lightbox
# プラグインファイル -> ディレクトリ
# ( cgi からの相対パス )
PluginDir ../plugin/
AdminCookieDay 7
| |
|
addlib.cgi
| | use lib qw(../lib ../lib/lang ../ext);
1;
| |
|

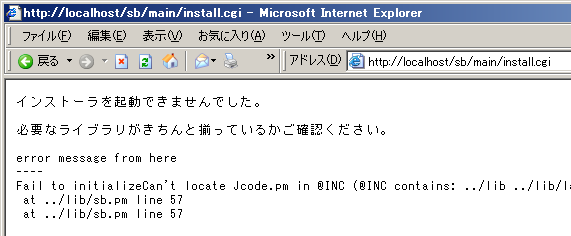
search jcode モジュールの存在確認
| | ppm> search jcode
Searching in Active Repositories
1. Jcode [0.88] Jcode
| |
|
install jcode でインストール
| | ppm> install jcode
====================
Install 'jcode' version 0.88 in ActivePerl 5.8.8.817.
====================
Downloaded 162618 bytes.
Extracting 24/24: blib/arch/auto/Jcode/Unicode/Unicode.lib
Installing C:\Perl\site\lib\auto\Jcode\Unicode\Unicode.bs
Installing C:\Perl\site\lib\auto\Jcode\Unicode\Unicode.dll
Installing C:\Perl\site\lib\auto\Jcode\Unicode\Unicode.exp
Installing C:\Perl\site\lib\auto\Jcode\Unicode\Unicode.lib
Installing C:\Perl\html\site\lib\Jcode.html
Installing C:\Perl\html\site\lib\Jcode\Unicode.html
Installing C:\Perl\html\site\lib\Jcode\Unicode\Constants.html
Installing C:\Perl\html\site\lib\Jcode\Unicode\NoXS.html
Files found in blib\arch: installing files in blib\lib into architecture depende
nt library tree
Installing C:\Perl\site\lib\Jcode.pm
Installing C:\Perl\site\lib\mac_install.pl
Installing C:\Perl\site\lib\win_install.pl
Installing C:\Perl\site\lib\Jcode\Constants.pm
Installing C:\Perl\site\lib\Jcode\H2Z.pm
Installing C:\Perl\site\lib\Jcode\Tr.pm
Installing C:\Perl\site\lib\Jcode\Unicode.pm
Installing C:\Perl\site\lib\Jcode\_test.pl
Installing C:\Perl\site\lib\Jcode\Unicode\Constants.pm
Installing C:\Perl\site\lib\Jcode\Unicode\NoXS.pm
Successfully installed jcode version 0.88 in ActivePerl 5.8.8.817.
| |
|
|
|
 のテンプレートは、いろいろな ブログCMS で利用可能です。 のテンプレートは、いろいろな ブログCMS で利用可能です。
2カラム仕様の変更に伴ってコンテンツの位置変更が必要です
| | <div id="links-right-box">
<div id="links-right">
から
</div><!-- /links-right -->
</div><!-- /links-right-box -->
の間にある記述を 左側(left) に移動させます
| |
|
Copyright
| | <div id="footer-liquid">Copyright © 2006 lightbox. All Rights Reserved.</div>
| |
|
リンクの文字色
| | /* リンク */
a,
a:link,
a:visited {
color: BLUEVIOLET;
text-decoration: none;
}
a:hover {
color: BLUEVIOLET;
text-decoration: underline;
}
a:active {}
| |
|
サイドメニューの明細のフォント ( リンク系の文字色はここではありません )
| | /* サイドメニュー */
.side {
margin: 3px 0 20px;
background: none;
color: #444444;
font-size: 12px;
line-height: 150%;
}
| |
|
タイトル部分背景色
| | /* タイトルバナー */
#banner {
padding: 15px;
border-bottom: 1px solid #666699;
color: #999999;
background: forestgreen;
background-position: right top;
background-repeat: no-repeat;
/* background-image: url(".gif");*/
text-align: left;
height: 70px;
}
| |
|
|
|
| | @charset "{site_encoding}";
#box {
position: absolute;
left: 0px;
top: 0px;
right: 0px;
}
#banner-header {
width: 100%;
}
| |
|
|
|
lib\sb\Admin\Entry.pm
| | sub BODYROW_STD (){ 30 };
| |
|
lib/sb/Content.pm
| | sub _body_text { # 本文・続き・概要
my $cms = shift;
my $entry = shift;
my %var = @_;
if ($entry->body ne '') { # 本文
my $body = $entry->formated_body;
# ここから改造コード
my @line = split(/\n/, $body);
my $i;
my $flg = 0;
for ($i = 0; $i <= $#line; $i++) {
if ($line[$i] =~ /^\@S/ ) {
$flg = 1;
$line[$i] = "<PRE class=\"src_code\">";
next;
}
if ($line[$i] =~ /^\@E/ ) {
$flg = 0;
$line[$i] = "</PRE><br />";
next;
}
if ( $flg == 1 ) {
$line[$i] =~ s/<br \/>//g;
$line[$i] =~ s/&/&/g;
$line[$i] =~ s/</</g;
$line[$i] =~ s/>/>/g;
open(OUT, "> datafile.txt");
print(OUT "/" . $line[$i] . "/" );
close(OUT);
}
}
for ($i = 0; $i <= $#line; $i++) {
if ($line[$i] =~ /\[\[/ ) {
$line[$i] =~ s/\[\[/<SPAN style='color:red;font-weight:bold'>/g;
}
if ($line[$i] =~ /\]\]/ ) {
$line[$i] =~ s/\]\]/<\/SPAN>/g;
}
}
$body = join("\n", @line);
# ここまで改造コード
以下オリジナルコードのまま
| |
|
| | .src_code {
margin-left:20px;
margin-right:20px;
border-style:solid;
border-width:1px;
padding:10px;
width:auto;
background-color:#E6E6FA;
font-weight:bold;
}
| |
|

|
|
lib\sb\Content.pm
| | sub _category_tree { # カテゴリーツリー
my %param = (
'cat' => [],
'branch' => undef,
'num' => {},
'no_num' => undef,
@_
);
my $list = '';
foreach my $cat ( @{$param{'cat'}} ) {
next if ($cat->get_option('list') == 1);
next if (!defined($param{'branch'}) and $cat->main ne '');
next if ( defined($param{'branch'}) and $cat->main ne $param{'branch'});
my $text = $cat->text; # code by Fuco. Thanks!
$text = ($text ne '') ? ' title="' . sb::Text->entitize($text) . '"' : '';
# エントリの無いカテゴリはリンクせずに強調表示の為のコメント化
# $list .= '<li><a href="' . $cat->cat_url . '"' . $text . '>' . $cat->name . '</a>';
# 追加の始まり
if ( int($param{'num'}->{$cat->id}) == 0 ) {
$list .= '<li><b>' . $cat->name . '</b>';
}
else {
$list .= '<li><a href="' . $cat->cat_url;
$list .= '"' . $text . '>' . $cat->name . '</a>';
}
# 追加の終わり
# エントリ数非表示の為のコメント化
# $list .= ' (' . int($param{'num'}->{$cat->id}) . ')' if (!$param{'no_num'});
if ($cat->sub ne '') {
$list .= "\n" . '<ul>';
$list .= &_category_tree(
'cat' => $param{'cat'},
'branch' => $cat->id,
'num' => $param{'num'},
'no_num' => $param{'no_num'},
);
$list .= '</ul>';
}
$list .= '</li>' . "\n";
}
return($list);
}
| |
|
|
|
lib\resource\ja\entry.html の46行目あたり
| | <dd>
<input
type="text"
name="entry_title"
id="entry_title"
value="{sb_entry_title}"
size="50"
class="text"
/>
<input
type="submit"
name="open_save"
value="公開して保存"
class="button"
style='width:100px;'
/>
</dd>
| |
|
|
|
( http://serenebach.net/download/sb.html#template よりダウンロード )
| | my $output = 'lightbox.txt'; # 出力ファイル名
| |
|
info.txt
| | Name: lightbox
Author: lightbox
Address: http://hp.vector.co.jp/authors/VA003334/
Version: 0.00
テンプレートパッケージ作成テスト
| |
|
※ Name が管理画面での名前になります
|
|
lib\sb\Content.pm
| | sub _list_latest { # 最新エントリーリスト
my $cms = shift;
my %var = @_;
my @linklist = ('<ul>');
foreach my $list ( @{$var{'entryinfo'}{'latest'}} ) {
my $subj = $list->subj;
my $url = $list->permalink(
'cat'=>$var{'cat'},
'type'=>($var{'mode'} eq 'mob') ? 'Mobile' :
$var{'conf'}->value('conf_entry_archive')
);
my $date = sb::Time->format(
'time'=>$list->date,
'form'=>$var{'conf'}->value('conf_dateinlist'),
'zone'=>$var{'conf'}->value('conf_timezone')
);
# push(@linklist,qq|<li><a href="$url">$subj</a>$date</li>|);
push(@linklist,qq|<li><a href="$url">$subj</a></li>|);
}
push(@linklist,'</ul>');
$cms->num(0);
$cms->tag('latest_entry_list'=>join("\n",@linklist));
return (@linklist > 2) ? 1 : 0;
}
| |
|
|
|
