Visual Studio Code は、基本的には UTF-8 で記述され、Shift_JIS でソースコードを書いて運用するにはひと工夫が必要になります。( そもそも、Shift_JIS の自動判定が完全ではありません )
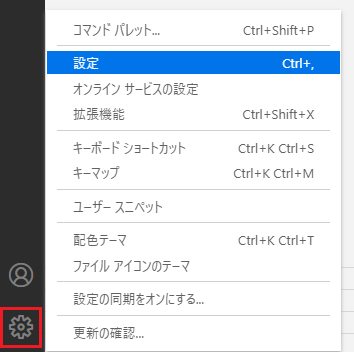
1) Visual Studio Code の設定
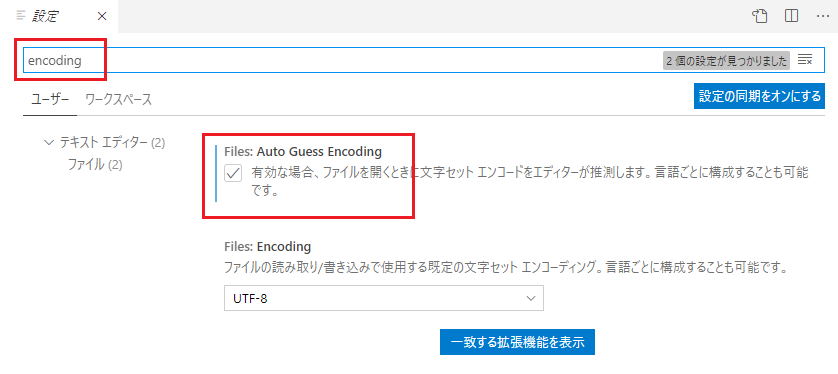
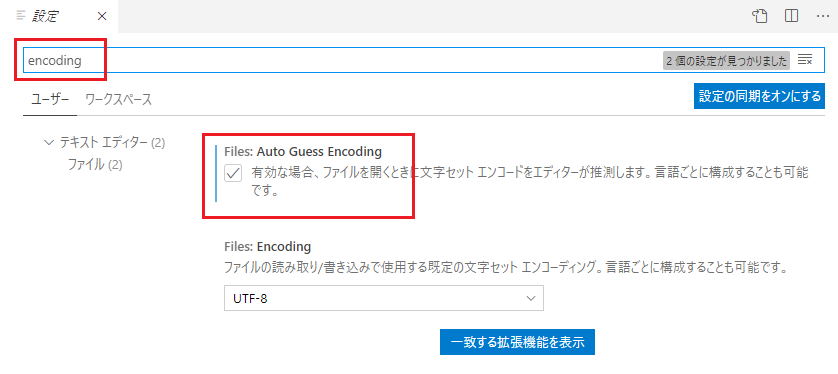
 設定タブを表示させて設定の検索フィールドに『encoding』と入力すると、Auto Guess Encoding が表示されるのでチェックします。( これは、settings.json に "files.autoGuessEncoding": true と書き込む処理となります )
これによって、テキストファイルのキャラクタセットを自動で判定するようになりますが、残念ながらテキストの内容によって失敗する事が多々あるので判定がうまく行くようにテンプレートを作成します。
設定タブを表示させて設定の検索フィールドに『encoding』と入力すると、Auto Guess Encoding が表示されるのでチェックします。( これは、settings.json に "files.autoGuessEncoding": true と書き込む処理となります )
これによって、テキストファイルのキャラクタセットを自動で判定するようになりますが、残念ながらテキストの内容によって失敗する事が多々あるので判定がうまく行くようにテンプレートを作成します。

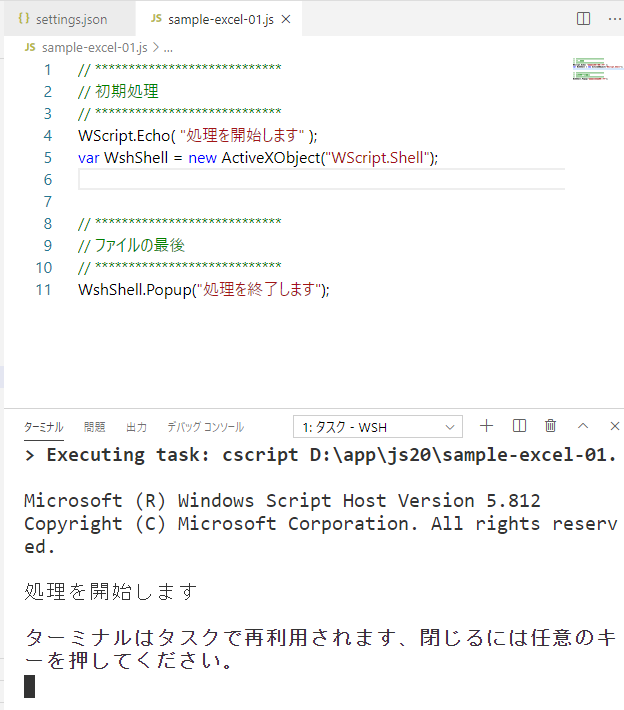
2) JScript 用テンプレート
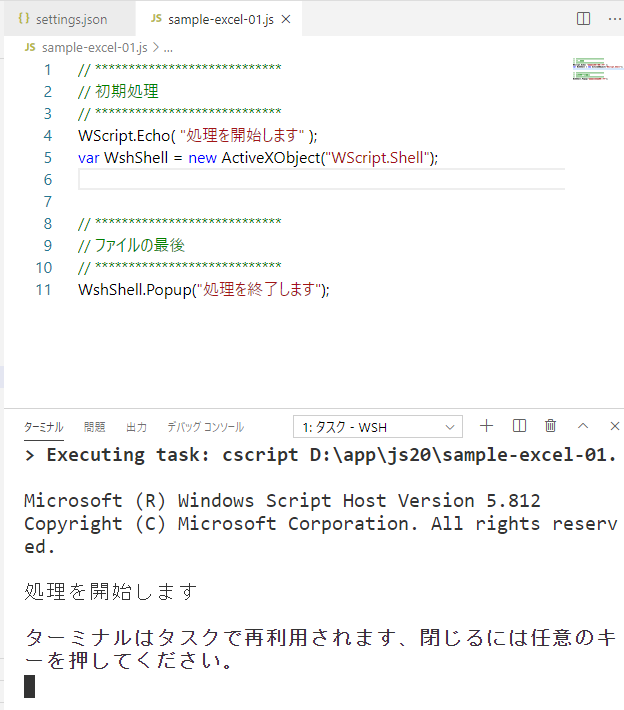
いろいろ試してみて Shift_JIS と判定してくれるようなコメントを作成し、ついでに WScript.Shell オブジェクトを作成しておいて、実行の終了時にメッセージボックスを出すようにしています。
オブジェクトの作成は『WScript.CreateObject("WScript.Shell")』でも可能ですが、HTML アプリケーションに転用してコードを再利用する目的で、『new ActiveXObject("WScript.Shell")』を使用しています
3) tasks.json の配置
実行フォルダに、.vscode フォルダを作成して tasks.json をセッティングする必要があります。Visual Studio Code の UI から tasks.json を作成する処理( Configure Task )は回りくどい上にどうせ変更しなくてはならないので、一つ作成しておいて新しいフォルダにコピーして運用するといいでしょう。
tasks.json を正しく設定すると、『ビルドタスクの実行 ( CTRL + SHIFT + B )』で、開いているソースコードを cscript.exe で実行して Visual Studio Code のターミナルで結果を知る事ができます。
この設定では、実行後フォーカスがターミナルに移動するので、何かキーを押せばターミナルを閉じる事ができます。

設定タブを表示させて設定の検索フィールドに『encoding』と入力すると、Auto Guess Encoding が表示されるのでチェックします。( これは、settings.json に "files.autoGuessEncoding": true と書き込む処理となります ) これによって、テキストファイルのキャラクタセットを自動で判定するようになりますが、残念ながらテキストの内容によって失敗する事が多々あるので判定がうまく行くようにテンプレートを作成します。