001.<!DOCTYPE html>
002.<html>
003.<head>
004.<meta http-equiv="x-ua-compatible" content="ie=edge" />
005.<meta charset="sjift_jis">
006.<title>Excel の処理</title>
007.<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
008.<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.3.1/css/bootstrap.css" />
009.<script>
010.
011.
012.
013.
014.
015.
016.
017. var WshShell = new ActiveXObject("WScript.Shell");
018. var FilePath = "";
019.
020. $(function(){
021.
022. $("#action").on("click", function(){
023.
024.
025.
026.
027.
028. var Excel = null;
029. var Book = null;
030. var Worksheet = null;
031.
032. Excel = new ActiveXObject("Excel.Application");
033.
034.
035.
036.
037.
038. Excel.Visible = true;
039. Excel.WindowState = 2;
040. Excel.WindowState = 1;
041. Excel.Visible = false;
042.
043.
044.
045.
046.
047.
048.
049.
050.
051.
052.
053. Excel.Workbooks.Add();
054.
055.
056.
057.
058. Book = Excel.Workbooks( Excel.Workbooks.Count );
059.
060.
061.
062.
063.
064.
065.
066. Worksheet = Book.Worksheets( 1 );
067. Worksheet.Activate();
068.
069.
070.
071.
072. Worksheet.Name = "新しい情報";
073.
074.
075.
076.
077.
078.
079. FilePath = Excel.GetSaveAsFilename( "excel_001","Excel ファイル (*.xlsx), *.xlsx", 1)
080. if ( FilePath == false ) {
081.
082.
083.
084.
085. Book.Saved = true;
086. Book.Close();
087. Excel.Quit();
088. Excel = null;
089.
090. alert( "Excel ファイルの保存選択がキャンセルされました" );
091.
092. window.setTimeout("Cleanup();",1);
093. return;
094. }
095.
096.
097.
098.
099.
100. $("#tbl th").each(function(idx){
101. Worksheet.Cells(1, idx+1) = $(this).text();
102. });
103.
104.
105. $("#tbl tr").each(function(row){
106. $(this).find("td").each(function(idx){
107. Worksheet.Cells(row, idx+1) = $(this).text();
108. });
109. });
110.
111.
112.
113.
114.
115. Worksheet.Columns("A:C").Select();
116. Worksheet.Columns("A:C").EntireColumn.AutoFit();
117. Worksheet.Range("A1").Select();
118.
119.
120.
121.
122.
123.
124.
125. try {
126. Book.SaveAs( FilePath );
127. }
128. catch (e) {
129. console.dir(e);
130. alert("Book.SaveAs でエラーが発生しました");
131. }
132.
133.
134.
135.
136. Excel.Quit();
137. Excel = null;
138. idTmr = window.setTimeout("Cleanup();",1);
139.
140. alert("処理が終了しました \n\n 保存したブックを開きます");
141.
142. WshShell.Run( "RunDLL32.EXE shell32.dll,ShellExec_RunDLL " + FilePath );
143.
144. });
145.
146. });
147.
148.function Cleanup() {
149. CollectGarbage();
150.}
151.</script>
152.
153.<style>
154.html,body {
155.
156.}
157.
158..entry td {
159. padding: 6px;
160.}
161.
162.
163.
164.
165.
166.#tbl {
167. user-select: none;
168. -moz-user-select: none;
169. -webkit-user-select: none;
170. -ms-user-select: none;
171.}
172.
173.#tbl th {
174. cursor: default;
175.}
176.
177.#tbl td {
178. cursor: default;
179. color: black;
180.}
181.
182.</style>
183.
184.</head>
185.<body>
186.<div class="main">
187.
188.<table class="entry ml-3 mt-3">
189. <tr>
190. <td>
191. <input id="action" type="button" value="Excel.Application の実行" class="form-control btn btn-primary">
192. </td>
193. </tr>
194.</table>
195.
196.
197.<table class="table ml-3 mt-2" id="data" style='width:400px;'>
198.
199. <tbody id="tbl">
200.
201. <tr>
202. <th>コード</th> <th>開始日</th> <th>終了日</th>
203. </tr>
204.
205. <tr>
206. <td>FIRST</td><td>2018/04/01</td><td>2018/06/30</td>
207. </tr><tr>
208. <td>SECOND</td><td>2018/07/01</td><td>2018/09/30</td>
209. </tr><tr>
210. <td>THIRD</td><td>2018/10/01</td><td>2018/12/31</td>
211. </tr><tr>
212. <td>FOURTH</td><td>2019/01/01</td><td>2019/03/31</td>
213. </tr>
214.
215. </tbody>
216.
217.</table>
218.
219.
220.</div>
221.</body>
222.</html>



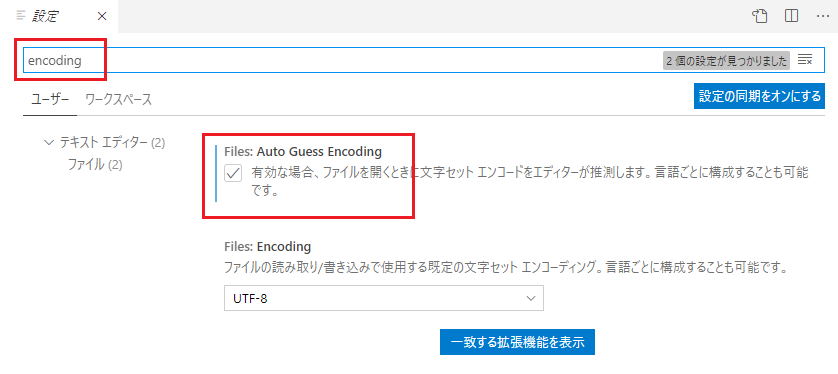
 設定タブを表示させて設定の検索フィールドに『
設定タブを表示させて設定の検索フィールドに『

 name 属性で取得
name 属性で取得



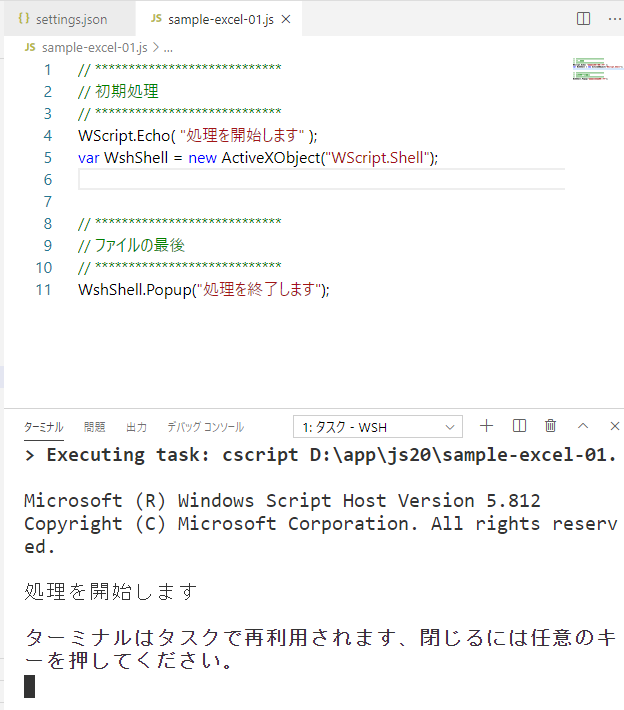
 IE11 の設定と VBScript でのサンプルです
IE11 の設定と VBScript でのサンプルです
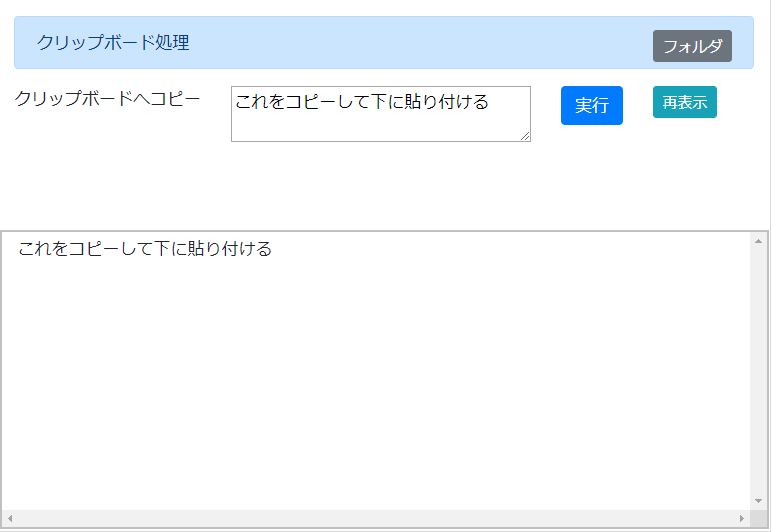
 以下をクリックして選択状態にして、Google Chrome のブックマークバーへドラッグすると、ブックマークレットとしていつでも実行できるようになります。( タイトルは編集で変更してください )
以下をクリックして選択状態にして、Google Chrome のブックマークバーへドラッグすると、ブックマークレットとしていつでも実行できるようになります。( タイトルは編集で変更してください )