Google の検索では、二つの検索方法を知っておく必要があります。一つは【完全一致】で、これをしないと語句の切れ目で切って AND 検索が実行されます。そこで指定した語句に完全一致した語句が含まれるページを知りたい場合【世界一高い建築物】の場合どのりように記述すれば良いでしょうか。 1 さらに特定のサイトの中でけで検索したい場合( 検索文字列は SQL で サイトは https://winofsql.jp の場合どういう記述で検索すれば良いでしょうか 2 Google Chrome で作業をする場合のショートカットで重要な以下のキーを記述してください 3 : シークレットウインドウを開く 4 : 拡大 5 : 100% に戻す 6 : ブックマークバーの表示・非表示の切り替え 7 : 現在表示しているページのソースを表示 8 : キャッシュ削除のダイアログ表示 現在 Chrome には、右クリックでそのページを日本語に翻訳する事ができますが、そのページのリンクから移動するとキャンセルされます。連続して翻訳するには9を有効にする必要がありますが、設定の詳細の10から設定を行ってください Chrome でデベロッパーツールを表示するには、F12 キーを使用しますが、表示した後に使える重要な機能に、キャッシュを完全に消去する11がありますが、12のアイコンを右クリックすると表示されます。 また、JavaScript を無効にする方法は、歯車アイコンで設定を開いて13欄にある【JavaScriptを無効にする】をチェックします。 要素タブでは、ドラッグで要素の位置を変更したり、DEL キーで選択した要素を削除可能です。さらに直接要素記述を編集するには。14キーで編集可能状態になります。
Google の試験問題
|
|
 以下の内容でショートカットを作成します。
( https://www.google.co.jp/ の部分は最初に表示したい URL を指定します )
以下の内容でショートカットを作成します。
( https://www.google.co.jp/ の部分は最初に表示したい URL を指定します )
 さらにこのショートカットをスタートアップにコピーする事もできます。
スタートアップフォルダは、エクスプローラのアドレス部分に『sendto』と入力し、一つ上に上がって『スタートメニュー』に入り、『プログラム』>『スタートアップ』です
さらにこのショートカットをスタートアップにコピーする事もできます。
スタートアップフォルダは、エクスプローラのアドレス部分に『sendto』と入力し、一つ上に上がって『スタートメニュー』に入り、『プログラム』>『スタートアップ』です
 ESC で表示・非表示が切り替えられます。
リロードボタン長押しでオプションメニュー
ESC で表示・非表示が切り替えられます。
リロードボタン長押しでオプションメニュー
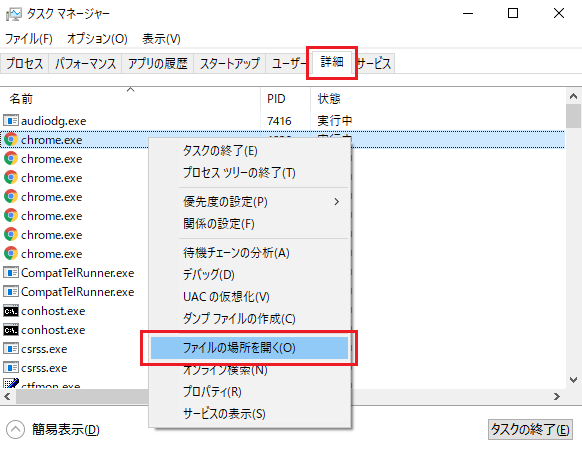
 デベロッパーツールが開いている状態でのみ、メニューが表示されてリロード方法を選択できるようになります。特に、最後の『キャッシュの消去とハード再読み込み』は、ショートカットキーが無いのでこのメニューからのみ利用できます。
ドラッグ & ドロップで要素を移動
デベロッパーツールが開いている状態でのみ、メニューが表示されてリロード方法を選択できるようになります。特に、最後の『キャッシュの消去とハード再読み込み』は、ショートカットキーが無いのでこのメニューからのみ利用できます。
ドラッグ & ドロップで要素を移動
 ドラッグで top_1 の div を移動中です。ドロップすると移動され、CTRL+Z で元に戻ります
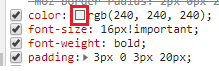
CSS のカラーフォーマットをその場で変更表示
カラー部分を、SHIFT を押しながらクリックすると、フォーマットが切り替わって循環します。
ドラッグで top_1 の div を移動中です。ドロップすると移動され、CTRL+Z で元に戻ります
CSS のカラーフォーマットをその場で変更表示
カラー部分を、SHIFT を押しながらクリックすると、フォーマットが切り替わって循環します。
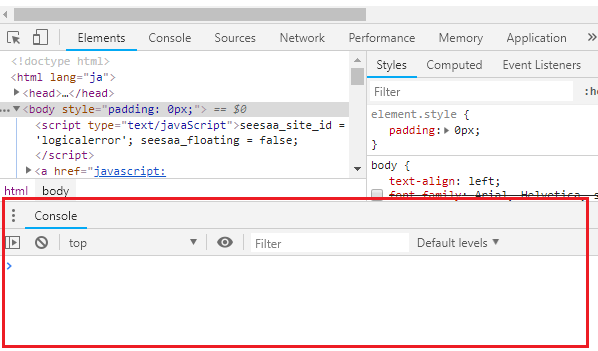
 複数の JavaScript ソースより文字列検索
複数の JavaScript ソースより文字列検索
 JavaScript の整形
JavaScript の整形
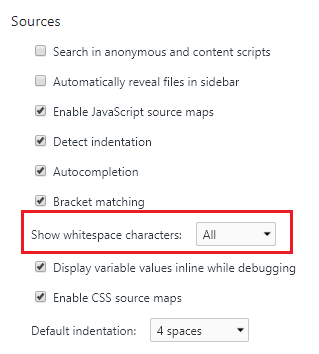
 ソースのスペースの表示
F1 で settings を開きます
ソースのスペースの表示
F1 で settings を開きます
 ▼ スペース
▼ スペース
 ▼ タブ
▼ タブ
 コンソールから関数のブレイクポイント作成
コンソールから関数のブレイクポイント作成
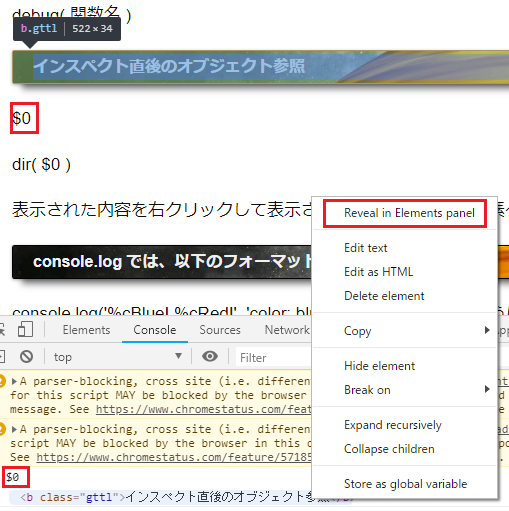
 console.log では、以下のフォーマット文字列が使えます
console.log('%cBlue! %cRed!', 'color: blue;', 'color: red;'); のように複数も可
console.log では、以下のフォーマット文字列が使えます
console.log('%cBlue! %cRed!', 'color: blue;', 'color: red;'); のように複数も可
 その他
その他