Visual Studio Code の設定を保存する 設定ファイル には3種類あります。
1)
%appdata%\Code\User に保存される基本的な設定ファイル( settings.json )です
2)
その名の通り、任意のフォルダを一つにまとめて共通の作業を行う場合に作成されるファイル内に
設定が記述されます ( フォーマットは JSON )
3)
対象のルートに .vscode フォルダを作成して、settings.json を置いてその中に設定情報を記述します
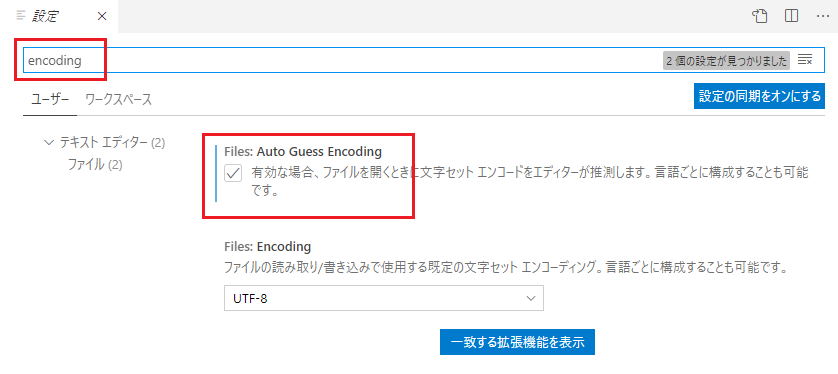
VSCode のキャラクタセットはデフォルトは UTF-8 ですが、設定によって言語や拡張子に従って SHIFT_JIS で開く事ができます。しかし、設定外でどうしても SHIFT_JIS でテキストファイルを開きたい場合の為に、設定の先頭に 4: "shiftjis" を置いておいて、先頭のハイフンを一時的に削除して SHIFT_JIS を強制します。
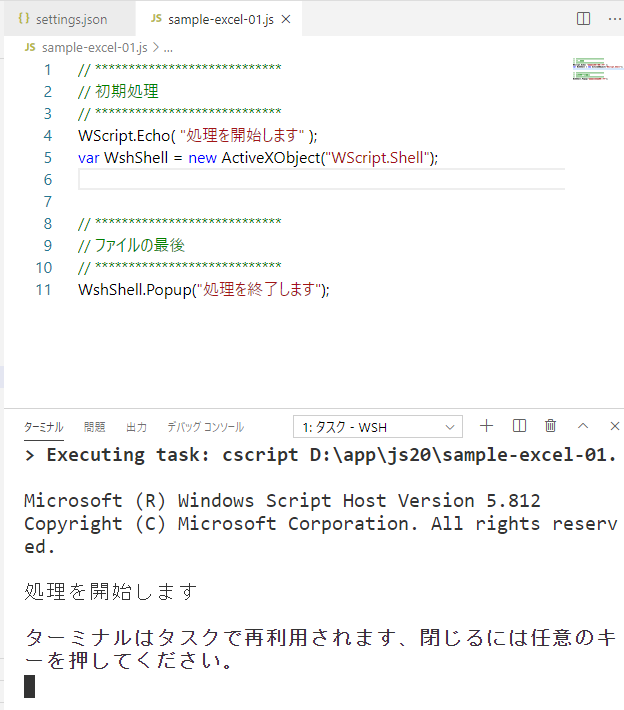
VSCode の運用で最も重要になるのが 5の扱いです。この呼び名は一般的な呼び名であり、Windows での実体は 6と呼ばれているものです。また、このアプリケーションの実行処理をメニュー化できる 7 という拡張が現在最も重要な拡張です。
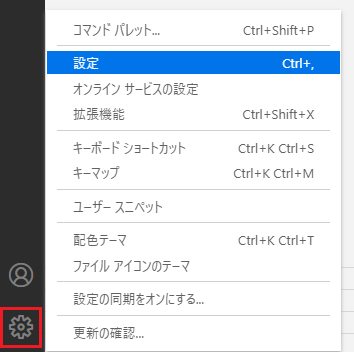
既定の設定では、8キーで全てのコマンドの表示という機能が割り当てられています。この機能で表示される入力フィールドから VSCode で定義されている内部コマンドを実行する事ができます。
また、それらのコマンドはユーザが個別の 9を登録できるようになっているので、作業に役立つ操作は登録しておきます。それらの定義された情報は、%appdata%\Code\User 内に JSON ファイルとして保存されます。この情報を VSCode 内から見るには 10 にユーザ設定していますので使用してください。
VSCode 内のテキストの印刷は、拡張を使用して 11の印刷機能を利用します。拡張名は解りやすく、12 という名前なのですぐに検索してインストール可能です。但し、印刷結果に使われるフォントは拡張側で設定したほうがいい事が解っています。
VSCode 内のエクスプローラに新たなフォルダを追加したい場合は、Windows のエクスプローラから 13してください。
設定の検索フィールドで 14と入力すると、 【キーを押しながらマウス ホイールを使用してエディターのフォントをズームします】が先頭に表示されるので、チェックボックスをチェックしておきましょう。
 設定タブを表示させて設定の検索フィールドに『
設定タブを表示させて設定の検索フィールドに『