更新の SQL を作成せずに、DataRow オブジェクトの中のフィールドに対して個別にデータをセットします。ここでは、 System.Data.SqlClient を使用していますが、OleDb や Odbc でも同じです。 ▼ DataAdapter を使用した更新方法のサンプル DataAdapter.Update(DataSet) Method ▼ 列にデータをセットする方法のサンプル DataColumn Class ▼ 各オブジェクトの参照方法のサンプル DataSet.Tables Property ▼ 接続からの全体像 DataSet Class ▼ DataSet 内の Table と言う名称について 複数のselect文をまとめて実行するには?
01.using System;02.using System.Data;03.using System.Data.SqlClient;04. 05.namespace DBUpdate106.{07. class Program08. {09. static void Main(string[] args)10. {11. DataSet dataSet = new DataSet();12. string connectionString;13. string queryString = "select * from 社員マスタ where 社員コード = '0001'";14. 15. SqlConnectionStringBuilder builder = new SqlConnectionStringBuilder();16. // 接続用のパラメータを追加17. builder.Add("Data Source", "layla");18. builder.Add("Initial Catalog", "lightbox");19. builder.Add("User ID", "sa");20. builder.Add("Password", "");21. 22. // 接続文字列を取得23. connectionString = builder.ConnectionString;24. 25. using (SqlConnection connection = new SqlConnection(connectionString))26. {27. // 接続28. connection.Open();29. SqlDataAdapter adapter = new SqlDataAdapter();30. // 参照用のマップを追加31. adapter.TableMappings.Add("Table", "社員マスタ");32. 33. // SQL 作成34. SqlCommand command = new SqlCommand(queryString,connection);35. command.CommandType = CommandType.Text;36. adapter.SelectCommand = command;37. 38. // 更新用のオブジェクトを準備39. SqlCommandBuilder commandBuilder = new SqlCommandBuilder(adapter);40. 41. // データを取り出す42. adapter.Fill(dataSet);43. 44. // テーブルを取得45. DataTable dataTable = dataSet.Tables["社員マスタ"];46. 47. // 行と列の数( ここでは行は 1 )48. Console.WriteLine($"行数 : {dataTable.Rows.Count}");49. Console.WriteLine($"列数 : {dataTable.Columns.Count}");50. 51. // 行52. DataRow row = dataTable.Rows[0];53. 54. // 列の定義55. DataColumn column = dataTable.Columns["氏名"];56. Console.WriteLine($"氏名 : {column.DataType.ToString()}");57. column = dataTable.Columns["給与"];58. Console.WriteLine($"給与 : {column.DataType.ToString()}");59. column = dataTable.Columns["手当"];60. Console.WriteLine($"手当 : {column.DataType.ToString()}");61. column = dataTable.Columns["生年月日"];62. Console.WriteLine($"生年月日 : {column.DataType.ToString()}");63. 64. // 列の正確なデータの取り出し65. string simei = row.Field<string>("氏名");66. Console.WriteLine(simei);67. int kyuyo = row.Field<int>("給与");68. Console.WriteLine(kyuyo);69. DateTime birth = row.Field<DateTime>("生年月日");70. Console.WriteLine($"{birth.ToShortDateString()}");71. 72. // データのセット73. row["氏名"] = "山田 太郎";74. // 整数のセット75. row["給与"] = 10000;76. // NULL のセット77. row["手当"] = DBNull.Value;78. // 日付のセット79. row["生年月日"] = DateTime.Parse("1999/01/02");80. 81. // 更新用のコマンドを取得82. adapter.UpdateCommand = commandBuilder.GetUpdateCommand();83. // 更新実行84. adapter.Update(dataSet);85. }86. 87. // 一時停止88. Console.ReadLine();89. }90. }91.}更新の無い場合のデータ読み出し 接続準備等は同じなので、パラメータのセットの仕方を別バリエーションで行っています。
001.using System;002.using System.Data.SqlClient;003. 004.namespace DBSelect005.{006. class Program007. {008. static void Main(string[] args)009. {010. string connectionString;011. string queryString = "select * from 社員マスタ order by 社員コード";012. 013. SqlConnectionStringBuilder builder = new SqlConnectionStringBuilder();014. // 接続用のパラメータを追加015. builder.Add("Data Source", "layla");016. builder.Add("Initial Catalog", "lightbox");017. builder.Add("User ID", "sa");018. builder.Add("Password", "");019. 020. // 接続文字列を取得021. connectionString = builder.ConnectionString;022. 023. using (SqlConnection connection = new SqlConnection(connectionString))024. using (SqlCommand command = new SqlCommand())025. {026. 027. // *********************028. // 接続029. // *********************030. connection.Open();031. // コマンドオブジェクトに接続をセット032. command.Connection = connection;033. // コマンドを通常 SQL用に変更034. command.CommandType = System.Data.CommandType.Text;035. 036. // *********************037. // 実行 SQL038. // *********************039. command.CommandText = queryString;040. 041. // *********************042. // レコードセット取得043. // *********************044. using (SqlDataReader reader = command.ExecuteReader())045. {046. 047. // *********************048. // 列数049. // *********************050. int nCols = reader.FieldCount;051. 052. // データ取得と表示053. int row_cnt = 0;054. while (reader.Read())055. {056. 057. row_cnt++;058. 059. // 初回のみ、タイトル文字列を設定060. if (row_cnt == 1)061. {062. for (int idx = 0; idx < nCols; idx++)063. {064. Console.Write($"{reader.GetName(idx)} ");065. }066. Console.WriteLine();067. }068. 069. // 行データ070. for (int idx = 0; idx < nCols; idx++)071. {072. 073. // NULL でない場合074. if (!reader.IsDBNull(idx))075. {076. // 列のデータ型を取得077. Type fldType = reader.GetFieldType(idx);078. 079. // 文字列080. if (fldType.Name == "String")081. {082. Console.Write($"{reader.GetValue(idx).ToString()} ");083. }084. else if (fldType.Name == "Int32")085. {086. Console.Write($"{reader.GetInt32(idx)} ");087. }088. else if (fldType.Name == "DateTime")089. {090. Console.Write($"{reader.GetDateTime(idx).ToShortDateString()} ");091. }092. else093. {094. Console.Write($"{reader.GetValue(idx).ToString()}");095. }096. 097. }098. }099. 100. Console.WriteLine();101. 102. }103. 104. // リーダを使い終わったので閉じる105. reader.Close();106. 107. connection.Close();108. }109. 110. } // 最外の using の終わり111. 112. Console.ReadLine();113. }114. }115.} style 要素の追加
style 要素の追加
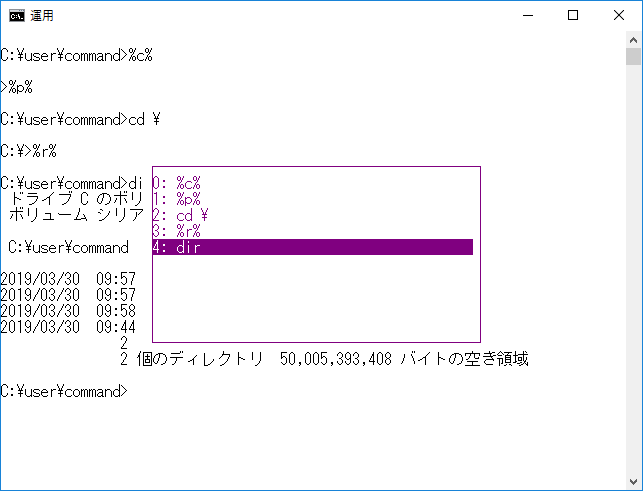
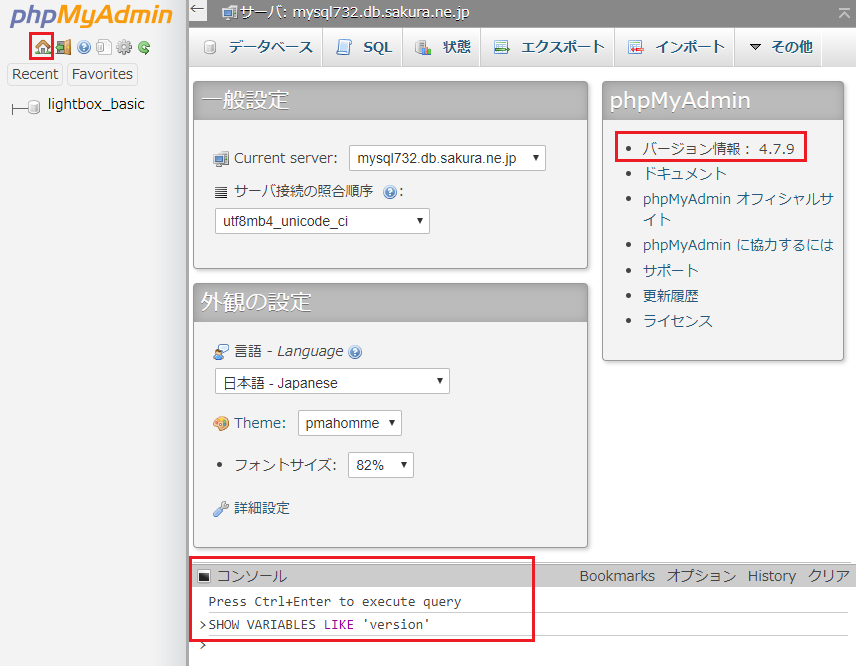
 ※ 真ん中のコマンド履歴は F7 で表示されます
※ 真ん中のコマンド履歴は F7 で表示されます
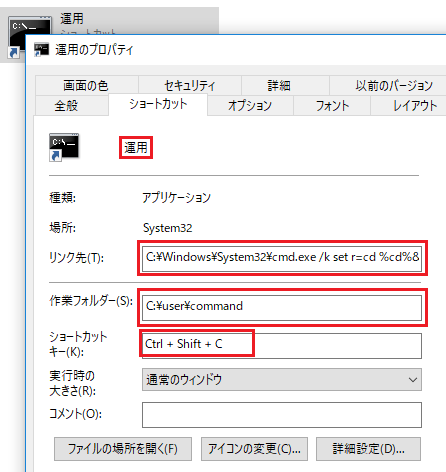
 /k は cmd を実行した後 /k 以降を実行してそのままウインドウを閉じないと言う意味です
/k は cmd を実行した後 /k 以降を実行してそのままウインドウを閉じないと言う意味です
 & は複数の処理を順に実行する為の区切り文字です
& は複数の処理を順に実行する為の区切り文字です
 %cd% は実行時変数で、現在のフォルダがセットされています
%cd% は実行時変数で、現在のフォルダがセットされています
 set r=cd %cd% によって、%r% で最初のフォルダに移動できます
set r=cd %cd% によって、%r% で最初のフォルダに移動できます
 set c=prompt $g によって、%c% でプロンプトのフォルダ表示なしです
set c=prompt $g によって、%c% でプロンプトのフォルダ表示なしです
 set p=prompt $p$g によって、%p% でフォルダ表示のプロンプトです
set p=prompt $p$g によって、%p% でフォルダ表示のプロンプトです



 name 属性で取得
name 属性で取得



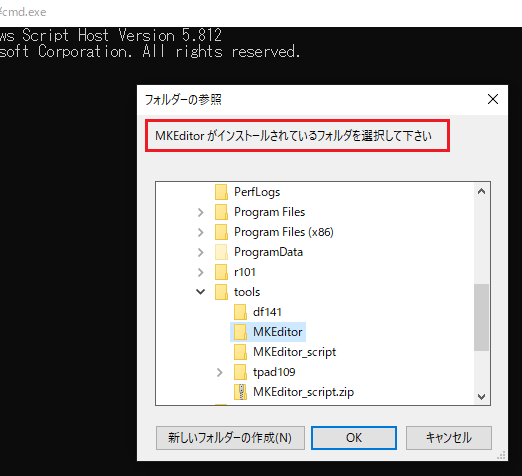
 このスクリプトは、MKEditor の追加の設定を自動で行います。実行後、フォルダの選択ダイアログが表示されるので、MKEditor のインストールフォルダを選択して下さい
このスクリプトは、MKEditor の追加の設定を自動で行います。実行後、フォルダの選択ダイアログが表示されるので、MKEditor のインストールフォルダを選択して下さい
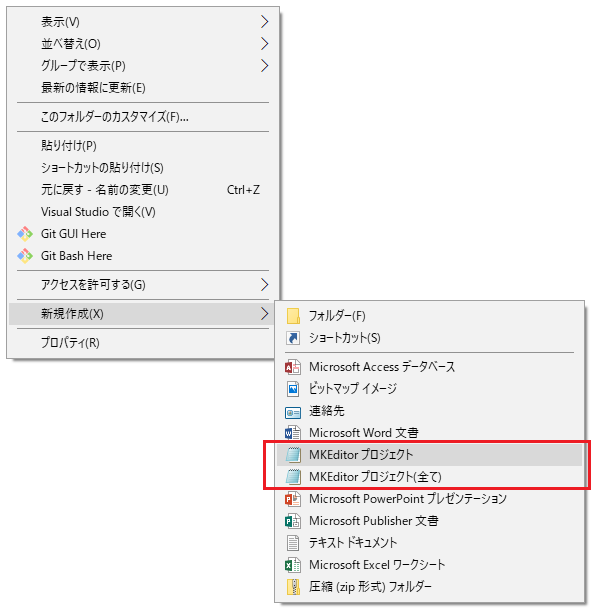
 MKEditor.sck のキー割り当て
MKEditor.sck のキー割り当て


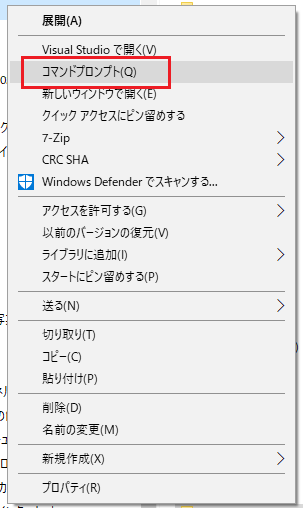
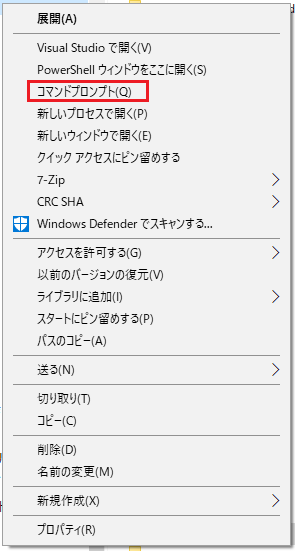
 ショートカットは他とダブらないように Q にしました
ショートカットは他とダブらないように Q にしました

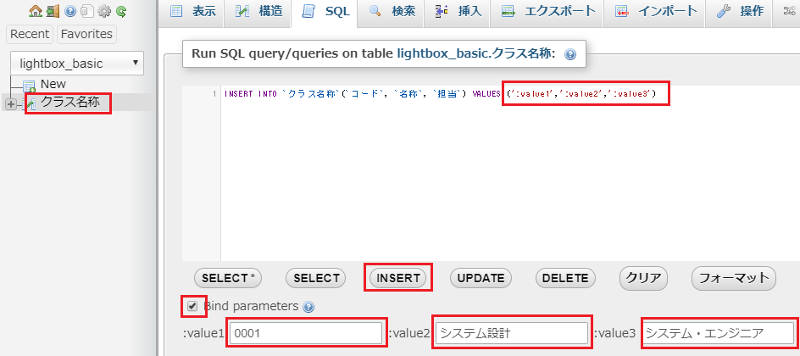
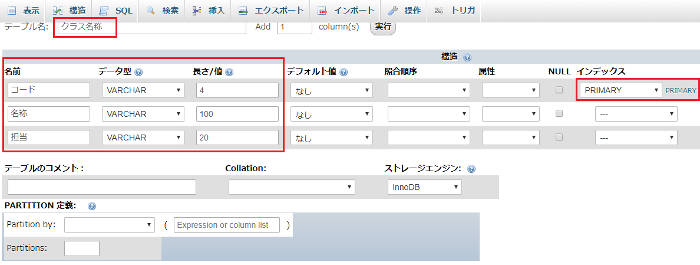
 ▼ テーブル作成画面です
▼ テーブル作成画面です
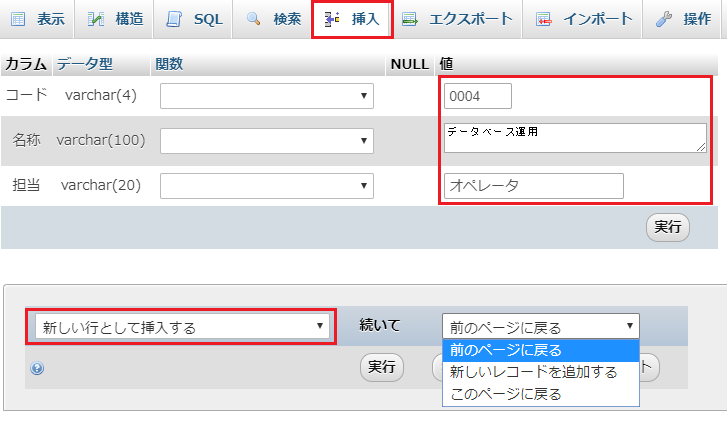
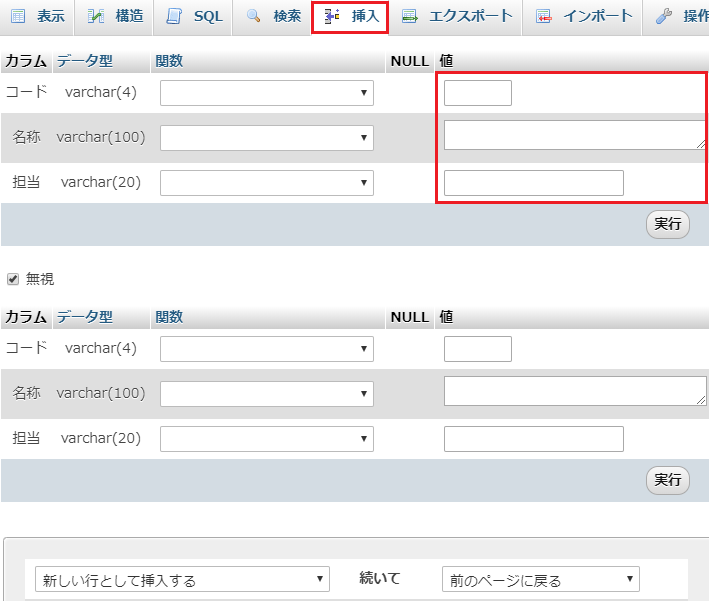
 ▼ 新規行の入力画面です
▼ 新規行の入力画面です
 ツリーからテーブルを選択すると現在のデータが表示されるので、編集からさらに新規データを作成する事もできます
ツリーからテーブルを選択すると現在のデータが表示されるので、編集からさらに新規データを作成する事もできます