01.<!DOCTYPE html>
02.<html>
03.<head>
04.<meta http-equiv="X-UA-Compatible" content="IE=edge">
05.<meta http-equiv="Content-type" content="text/html; charset=shift_jis">
06.<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
07.<script>
08.
09.
10.
11.
12.function newObject( className ) {
13.
14. var obj;
15.
16. try {
17. obj = new ActiveXObject( className );
18. }
19. catch (e) {
20. obj = null;
21. }
22.
23. return obj;
24.
25.}
26.
27.
28.
29.
30.var excelApp = null;
31.var myBook = null;
32.
33.
34.
35.
36.function excelTest() {
37.
38.
39. if ( excelApp == null ) {
40. excelApp = newObject("Excel.Application");
41. }
42.
43.
44. myBook = excelApp.Workbooks.Open("C:\\Users\\lightbox\\Documents\\Book1.xlsx");
45.
46.
47. excelApp.ActiveWindow.WindowState = 2;
48.
49. excelApp.Visible = true;
50.
51.
52. var row = 0;
53. $.each( window.navigator, function( key, value ){
54.
55. row++;
56.
57. myBook.Sheets("Sheet1").Cells(row, 1) = key;
58. myBook.Sheets("Sheet1").Cells(row, 2) = typeof value;
59. myBook.Sheets("Sheet1").Cells(row, 3) = value;
60.
61. });
62.
63.
64. myBook.Save();
65.
66.
67. if ( excelApp != null ) {
68. excelApp.Quit();
69. excelApp = null;
70. }
71.
72.}
73.
74.</script>
75.</head>
76.<body>
77.<input id="export" type="button" value="Excel のテスト" onclick="excelTest();">
78.</body>
79.</html>
 以下は同時レンダリングで Bloom を使わないでレンダリングしたものです。( 惑星を別レンダリングしたのは Bloom では明るいところが皆対象となるようで、惑星に影響出たからです )
以下は同時レンダリングで Bloom を使わないでレンダリングしたものです。( 惑星を別レンダリングしたのは Bloom では明るいところが皆対象となるようで、惑星に影響出たからです )
 以前作ったライトセーバーでのテストはこれです。
以前作ったライトセーバーでのテストはこれです。

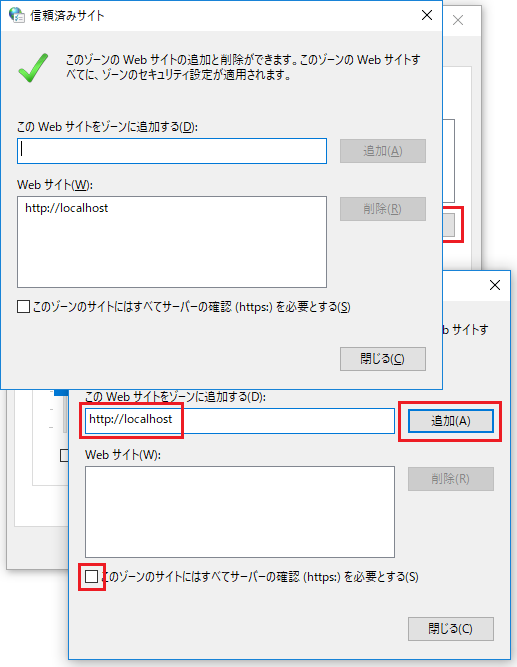
 まず、信頼するサイトに localhost( またはイントラネットのサーバ ) を登録します。
まず、信頼するサイトに localhost( またはイントラネットのサーバ ) を登録します。

 ▼ 以下の .reg ファイルをエクスプローラからダブルクリックしてインポートする事もできます
▼ 以下の .reg ファイルをエクスプローラからダブルクリックしてインポートする事もできます
 今日 Fast Grab でリアル系戦艦の高いのが 70% オフだったわけです。
一瞬躊躇はしたんですが、クリスマスだし、あ、そうだもっと安くなるわ...と思い出してカートに入れたら $19.12 だし即購入。
昨日の明石家サンタはイマイチで途中で寝てしまいましたが、小玉スイカにさんまさんのコメントくらいは付いてるといいなぁ...と思ったりしてます。
Space Battle Fleet Bundle の Super Nova Capital Ship
今日 Fast Grab でリアル系戦艦の高いのが 70% オフだったわけです。
一瞬躊躇はしたんですが、クリスマスだし、あ、そうだもっと安くなるわ...と思い出してカートに入れたら $19.12 だし即購入。
昨日の明石家サンタはイマイチで途中で寝てしまいましたが、小玉スイカにさんまさんのコメントくらいは付いてるといいなぁ...と思ったりしてます。
Space Battle Fleet Bundle の Super Nova Capital Ship
 とにかく落ちまくったので、ヘタに触らずに最初にレンダリングしたのがこれ。それから次に宇宙空間の HDRI でカメラ位置や HDRI のローテーション無しに撮ったのが以下。
とにかく落ちまくったので、ヘタに触らずに最初にレンダリングしたのがこれ。それから次に宇宙空間の HDRI でカメラ位置や HDRI のローテーション無しに撮ったのが以下。
 で、こんなオプションもあり、ミサイルとかもあるんだけれど使い方が良く解らないと言う...
で、こんなオプションもあり、ミサイルとかもあるんだけれど使い方が良く解らないと言う...
 この戦艦が一番精密で、他の安いのは結構シェーダが雑な印象です。
この戦艦が一番精密で、他の安いのは結構シェーダが雑な印象です。

 自分の中では、『コブラ』の世界観でうまくできたと思ってる画像です。
光源は、Emission と ポイントライト(Iray用) のみで、足元と横から照射しています。シェーダで網状にして光量を絞ってます。背後のドローンは、
自分の中では、『コブラ』の世界観でうまくできたと思ってる画像です。
光源は、Emission と ポイントライト(Iray用) のみで、足元と横から照射しています。シェーダで網状にして光量を絞ってます。背後のドローンは、
 ▼ 3つあるうちの、もう一つのマテリアルです。
▼ 3つあるうちの、もう一つのマテリアルです。
 Emission Temperature を 左にするほど赤くなります。適当な所でオレンジにもなるので、調整します。
Emission Temperature を 左にするほど赤くなります。適当な所でオレンジにもなるので、調整します。
 コマンドプロンプトを PowerShell に置き換えるを オフにする
コマンドプロンプトを PowerShell に置き換えるを オフにする
 PowerShell は、エクスプローラでフォルダを SHIFT キーを押しながら右クリックして表示されるメニューであるので問題ありません。
エクスプローラを右クリックしてコマンドプロンプトを開きたい場合は、以下のレジストリをインポートします(右端のダウンロードアイコンでダウンロード / 拡張子 .reg )
PowerShell は、エクスプローラでフォルダを SHIFT キーを押しながら右クリックして表示されるメニューであるので問題ありません。
エクスプローラを右クリックしてコマンドプロンプトを開きたい場合は、以下のレジストリをインポートします(右端のダウンロードアイコンでダウンロード / 拡張子 .reg )
 Windows10 では、Windows7 で覚えた機能が違うルートで呼び出す必要がありますが、細かい部分を改めて覚えるより、ルートをある程度決めてそこから枝分かれして呼び出したいと思います。
そして、全ての始まりはデスクトップなので、まずはデスクトップに必要な三つのアイコンを表示します。
1) デスクトップを右クリック
Windows10 では、Windows7 で覚えた機能が違うルートで呼び出す必要がありますが、細かい部分を改めて覚えるより、ルートをある程度決めてそこから枝分かれして呼び出したいと思います。
そして、全ての始まりはデスクトップなので、まずはデスクトップに必要な三つのアイコンを表示します。
1) デスクトップを右クリック
 2) テーマを選択して、右サイドの『デスクトップアイコンの設定』
2) テーマを選択して、右サイドの『デスクトップアイコンの設定』
 3) アイコンをチェックして OK
3) アイコンをチェックして OK
