アプリケーションを作成する上で最も重要なのは『イベント』の定義です。jQuery では、直接的なメソッド( 例:click メソッド )でイベントが定義できますが、ここでは全て on メソッドで定義します。 css メソッド以外にも重要な val、text、html、prop と言った基本的なメソッドがありますが、HTML の知識があれば比較的理解して用いるのは容易です。しかし、css メソッドの中身はとても複雑で効果も知ってなければなかなか想像できない結果が起きるので、たくさん実行して慣れる事が重要です。 さらに、jQiery では画面上のコンテンツをオブジェクトとして選択する為に、CSS で使用する『セレクタ』という記述を使用します。その中で、代表的なのは id と 要素と クラスになります。 以下は、jQuery では無く CSS で定義されたものです。
01.<style>02.#sei,#mei {03. background-color: pink;04.}05.#simei {06. background-color: skyblue;07.}08.div input {09. border: 1px solid #888;10. border-radius: 5px;11.}12..entry,.output {13. padding: 5px;14.}15.</style>16.<div>17. <input class="entry" type="text" id="sei">18. <input class="entry" type="text" id="mei">19. <input class="output" type="text" id="simei">20.</div>21.<input type="button" id="btn" value="実行">まず、# を使用して id 属性が書かれた要素を特定します。id はユニークである必要があるので、個別に処理をしたい場合に必要となります。#sei,#mei と記述しているのは、両方とも対象とするという事です。 次に要素名で書く場合は、その要素が全て対象になります。画面内の仕様として全て同じ見せ方をしい場合の標準のセッティングに使えますが、div input と書いているのは、DIV 要素の子要素にある INPUT 要素と言う意味で、検索の条件として使用しています。 さらに、設計者にとって特別な意味を持つグループを定義する為の クラスを使用します。クラスは class="クラス名" の定義に対して、名前の前に .(ドット) を使ってクラスである事を示します。 これらの選択方法を使って、jQuery は要素を選択してオブジェクトとして扱います。 では、実際に CSS から jQuery のメソッドに変更してみましょう
1.$("#btn").on("click", function(){2. $("#sei,#mei").css({ "background-color": "pink" });3. $("#simei").css({ "background-color": "skyblue" });4. $("div input").css({ "border": "1px solid #888", "border-radius": "5px" });5. $(".entry,.output").css({ "padding": "5px" });6. console.dir( this ); // this は DOM オブジェクト7. console.log( $(this).val() );8.});style 要素内を全てコメントにするか、または削除して jQuery のコードで全く同じ記述を行います。但し、見た目は同じ結果でもページ内の定義は全て要素内のインラインスタイルとして実装されます。デベロッパーツールで参照すると以下のようになります。
1.<input class="entry" type="text" id="sei" style="background-color: pink; border: 1px solid rgb(136, 136, 136); border-radius: 5px; padding: 5px;">2.<input class="entry" type="text" id="mei" style="background-color: pink; border: 1px solid rgb(136, 136, 136); border-radius: 5px; padding: 5px;">3.<input class="output" type="text" id="simei" style="background-color: skyblue; border: 1px solid rgb(136, 136, 136); border-radius: 5px; padding: 5px;">CSS の効果には優先順位があり、インラインスタイルは STYLE 要素の記述より優先されます。また、STYLE 要素内では後から書いたほうが優先(上書き)されますが、それらを全て無視して特別にその CSS を適用したい場合は、!important を使用します。
但し、jQuery では !important を指定できないので、STYLE 要素を作成してテキストとして CSS を記述してヘッド要素に追加するか、cssText を使用して直接インライン記述を書きます。
jQuery の css メソッドは、既存のインライン記述に追加されますが、cssText は既存のインライン記述を上書きするので注意が必要です。

1.$("<style></style>")2. .text( ".output{background-color:white!important }")3. .appendTo(document.head);
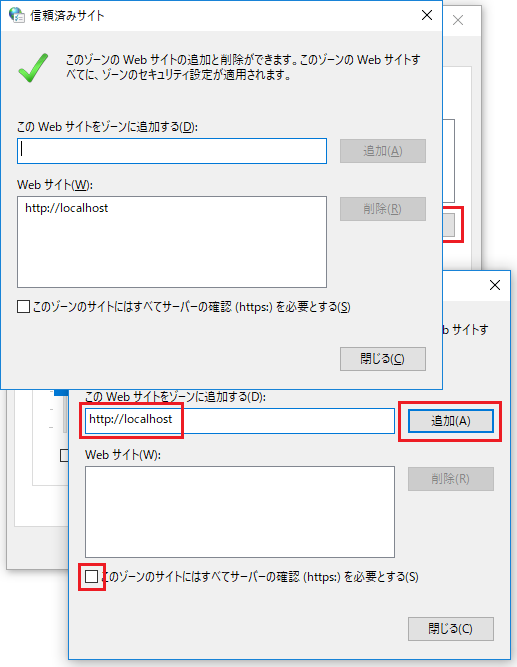
1.$("#simei").css({"cssText": "color:navy!important"}); まず、信頼するサイトに localhost( またはイントラネットのサーバ ) を登録します。
まず、信頼するサイトに localhost( またはイントラネットのサーバ ) を登録します。

 ▼ 以下の .reg ファイルをエクスプローラからダブルクリックしてインポートする事もできます
▼ 以下の .reg ファイルをエクスプローラからダブルクリックしてインポートする事もできます