fake sendmail は、XAMPP に同梱されています
メールサーバは、フリーメールで可能で、簡単な設定で利用できます。以下のサンプルは、さくらインターネット で動作確認しました。
▼ 手順

配布元より、sendmail.zip をダウンロードして、解凍します。
( XAMPP には sendmail フォルダがあります )

まず、sendmail.ini をエディタで開いて、四つのエントリを指定します
▼ さくらインターネットを使う場合の設定
smtp_port=587
auth_username=ユーザ@初期ドメイン
auth_password=パスワード
※ smtp_ssl=auto となっており、デフォルトで ssl で実行され、使え無い場合は TLS を使おうとします

sendmail_path = "C:\tools\sendmail\sendmail.exe"
実際の sendmail.exe のパスを “” で囲んで指定します。
※ この場合、エラーログは “C:\tools\sendmail\error.log” です( デフォルト )

HTML の input 要素で type=”text” name=”fld_to”、name=”fld_subject”、name=”fld_body”、を form 要素の中に記述し、form 要素に method=”post” action=”以下の PHP のファイルのパス” を指定し、form 要素の中に input 要素で type=”submit” を指定したボタンを記述します。
01.mb_language("Japanese");02.mb_internal_encoding("UTF-8");03. 04.$from_header = "From: " . mb_encode_mimeheader( mb_convert_encoding("差出人","iso-2022-jp") );05. 06.$from_header .= " <{$GLOBALS["mail"]}>";07. 08.$result = mb_send_mail($_POST["fld_to"], $_POST["fld_subject"], $_POST["fld_body"], $from_header);09.if ( $result ) {10. $error = "OK";11.}12.else {13. $error = "ERROR";14.}15. 16.print mb_language() . "<br>";17.print $error;$GLOBALS[“mail”] は、メール形式であれば良いですが、通常ならば auth_username で指定したメールアドレスを記述します。
 デスクトップをクリックまたは、デスクトップだけを表示してこのショートカットで開きます。Windows のアプリケーションは通常このショートカットで終了します。(タイトルバーの左上のアイコンをクリックするとメニューが表示されてその中にあります)
デスクトップをクリックまたは、デスクトップだけを表示してこのショートカットで開きます。Windows のアプリケーションは通常このショートカットで終了します。(タイトルバーの左上のアイコンをクリックするとメニューが表示されてその中にあります)
 VBScript
VBScript

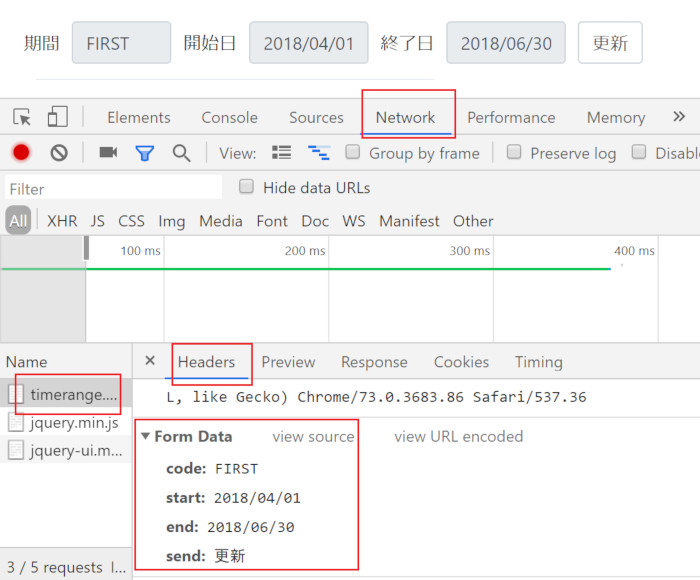
 action
サーバのデータの送り先 を指定します。
action
サーバのデータの送り先 を指定します。
 欠点1
この結果、サーバー側で送った元のチェック( 排除 )を行っていない場合はどこからでも自由にデータを受け取ってしまうので、サーバー運営上はあまり好ましくありません。
欠点1
この結果、サーバー側で送った元のチェック( 排除 )を行っていない場合はどこからでも自由にデータを受け取ってしまうので、サーバー運営上はあまり好ましくありません。



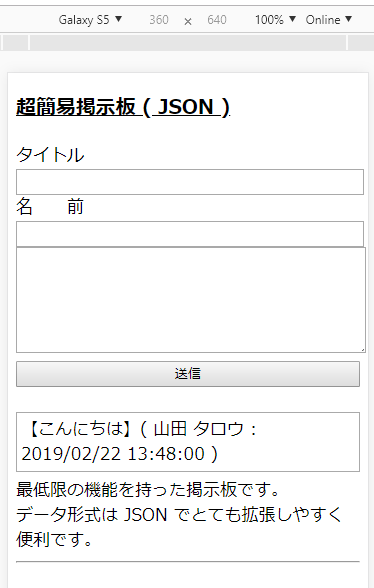
 ▼ スマホ
▼ スマホ


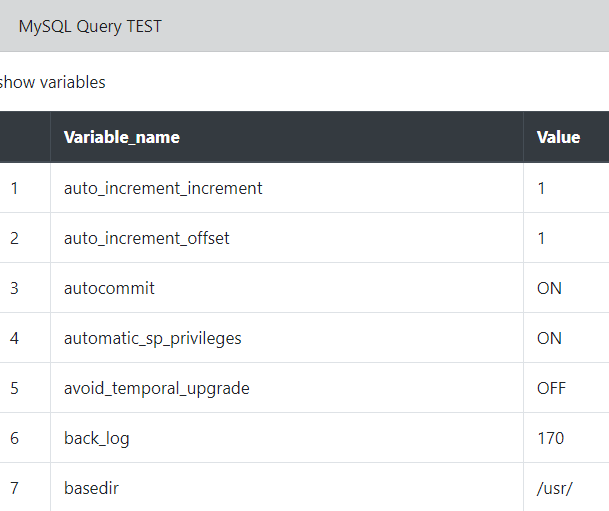
 ※ $_GET['text'] で入力された SQL が引き渡されます。
※ GET コマンドなので、IE11 以外ならば SQLは アドレスバーで直接入力ができると思います。
※ php-mysql-test.php?text=SQL文
テーブルの表現には Bootstrap を使用しています( 一応スマホではテーブル部分のみ横スクロールします )
QueryString に text が無い場合と text に有効な文字が全く無い場合は
※ $_GET['text'] で入力された SQL が引き渡されます。
※ GET コマンドなので、IE11 以外ならば SQLは アドレスバーで直接入力ができると思います。
※ php-mysql-test.php?text=SQL文
テーブルの表現には Bootstrap を使用しています( 一応スマホではテーブル部分のみ横スクロールします )
QueryString に text が無い場合と text に有効な文字が全く無い場合は