現在最も信頼性の高い HTML や JavaScript のオンラインドキュメントは MDN です。 なので、例えば FORM に関して Google で調べる場合には最初に MDN のキーワードを入れて調べます MDN FORM ▼ MDN Web Docs https://developer.mozilla.org/ja/docs/Web/HTML/Element/form ここで出てくる 属性 の内容がとても重要になりますが、『古くなっている仕様』も記述(警告)されている事がとても大事です。 以下は現在必要な情報しか取り出していませんが、例えば『accept』という属性は必要無いという事が解ります。 FORM 属性の解説ページのリンクaccept-charset
action サーバのデータの送り先 を指定します。
enctype
method get か post を指定します。
novalidate
target サーバーがデータを送るウインドウの name を指定します。 method="get" サーバーへのデータの送り方の違いで get と post は大きく違います。 デモページ テストページ
01.<script>02.function checkForm() {03. if ( !confirm( "送信しますか?" ) ) {04. return false;05. }06. return true;07.}08.</script>09.<form action="https://www.google.co.jp/search" onsubmit="return checkForm();" target="_blank">10. <input type="text" name="q" required list="pg">11. <datalist id="pg">12. <option value="PHP">13. <option value="Java">14. <option value="SQL">15. </datalist>16. 17. <input type="submit" name="send" value="送信">18.</form>GET で送る場合は、リンクと同じ ブラウザで URL が作成されてからサーバに送られます。ですから、同じ URL を作成できるのならば A 要素の href 属性に指定して呼び出す事が可能です。欠点1 この結果、サーバー側で送った元のチェック( 排除 )を行っていない場合はどこからでも自由にデータを受け取ってしまうので、サーバー運営上はあまり好ましくありません。
欠点2 さらに、URL を介してデータを渡すので無制限にデータを送れません。それはファイルのアップロードはできない事を意味します。
欠点3 リンクと同じ扱いなので、ブラウザがキャッシュとして保存してしまうので、サーバ側でキャッシュを使わないようにしないと『ウェブアプリケーション』として動作しない事がよくあります。
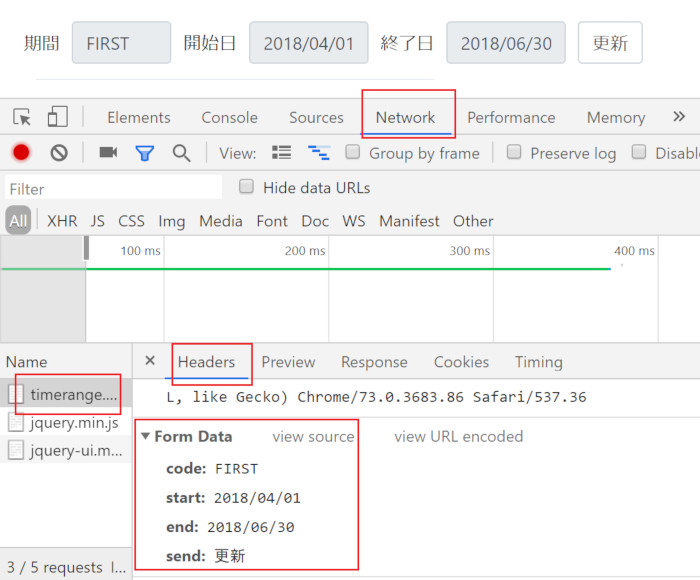
アプリケーションの テスト中は GET で処理しておけば、QueryString 部分がアドレスバーに表示されて解りやすいかもしれませんPOST 時のデータをブラウザで確認
POST メソッドでも、ブラウザの『デベロッパーツール』を使うと参照可能です。
FORM と 送信データ
通常では、FORM 内に定義された3つの要素からデータをサーバへ送る事ができます。
INPUT 要素
SELECT 要素
TEXTAREA 要素
但し、INPUT 要素ではとても多くの種類( type )があり、タイプによってはブラウザのみで動作するものもあります。また、name 属性の無いタイプは、サーバ側でデータを識別できないので送られません。
※ INPUT 要素の disabled 属性があるとサーバーへは送られなくなります
type="submit"
このタイプはサーバ送信用のボタンとなり、クリックする事によってサーバへデータを送ります。( JavaScript を使用すると、このボタン無しでも送る事ができます )
さらにこのボタンに使用できる FORM 用の属性を利用すると、FORM に設定していた属性を上書きする事ができます。
formaction
formenctype
formmethod
formnovalidate
formtarget
form="フォームのid"
データをサーバに送るコントロールに、form 属性を指定すると、FORM 要素の中に含めないでも FORM と関連づけできるようになっています。
01.<script>02.function checkForm() {03.if ( !confirm( "送信しますか?" ) ) {04.return false;05.}06.return true;07.}08.</script>09.<formid="frm"action="https://www.google.co.jp/search"onsubmit="return checkForm();"target="_blank"></form>10.11.<inputtype="text"name="q"requiredlist="pg"form="frm">12.<datalistid="pg">13.<optionvalue="PHP">14.<optionvalue="Java">15.<optionvalue="SQL">16.</datalist>17.18.<inputtype="submit"name="send"value="送信"form="frm">