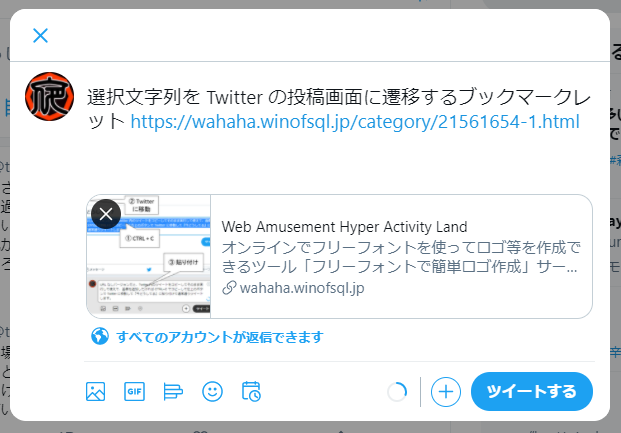
Twitter に移動するのですぐ投稿できます
画像を追加したければクリップボードにコピーしておいて貼り付ければ追加できます
▼ URL ありバージョン

▼ URL なしバージョン

選択文字列を取り出すコードはわりと有名なブックマークレット用のコードです。誰でも転用できます。 ▼ ブックマークレット登録可能な HTML
1.ブックマークレット => <a href="javascript:var%20d=document,w=window,enc=encodeURIComponent,e=w.getSelection,k=d.getSelection,x=d.selection,s=(e?e():(k)?k():(x?x.createRange().text:0)),s2=((s.toString()=='')?s:(enc(s))),f='https://twitter.com/intent/tweet',l=d.location,p='?text='+s2+'&url='+enc(l),u=f+p;try{if(!/^(.*.)?tumblrzzz[^.]*$/.test(l.host))throw(0);tstbklt();}catch(z){a%20=function(){if(!w.open(u))l.href=u;};if(/Firefox/.test(navigator.userAgent))setTimeout(a,0);else%20a();}void(0)" onclick=" 2. alert('ブックマークバーまたは、お気に入りバーにドラッグドロップが簡単です'); 3. if (window.navigator.appName.toLowerCase().indexOf('microsoft') > -1) { 4. event.returnValue = false; 5. } 6. event.preventDefault(); 7. event.stopPropagation();8. ">選択文字でTwitter投稿</a>ソースコード
▼ URL ありバージョン
1.javascript:var d=document,w=window,enc=encodeURIComponent,e=w.getSelection,k=d.getSelection,x=d.selection,s=(e?e():(k)?k():(x?x.createRange().text:0)),s2=((s.toString()=='')?s:(enc(s))),f='https://twitter.com/intent/tweet',l=d.location,p='?text='+s2+'&url='+enc(l),u=f+p;try{if(!/^(.*.)?tumblrzzz[^.]*$/.test(l.host))throw(0);tstbklt();}catch(z){a =function(){if(!w.open(u))l.href=u;};if(/Firefox/.test(navigator.userAgent))setTimeout(a,0);else a();}void(0)▼ URL なしバージョン
1.javascript:var d=document,w=window,enc=encodeURIComponent,e=w.getSelection,k=d.getSelection,x=d.selection,s=(e?e():(k)?k():(x?x.createRange().text:0)),s2=((s.toString()=='')?s:(enc(s))),f='https://twitter.com/intent/tweet',l=d.location,p='?text='+s2,u=f+p;try{if(!/^(.*.)?tumblrzzz[^.]*$/.test(l.host))throw(0);tstbklt();}catch(z){a =function(){if(!w.open(u))l.href=u;};if(/Firefox/.test(navigator.userAgent))setTimeout(a,0);else a();}void(0)
 以下のリンクをブックマークバーにドロップしてください
以下のリンクをブックマークバーにドロップしてください
 以下をクリックして選択状態にして、Google Chrome のブックマークバーへドラッグすると、ブックマークレットとしていつでも実行できるようになります。( タイトルは編集で変更してください )
以下をクリックして選択状態にして、Google Chrome のブックマークバーへドラッグすると、ブックマークレットとしていつでも実行できるようになります。( タイトルは編集で変更してください )